D3D:MigraciĆ³n a RS de un vehĆculo ferroviario
De TrenSimpedia
|
|
Este artĆculo o secciĆ³n se encuentra en fase de desarrollo por parte de un contribuidor. Es posible que la informaciĆ³n suministrada aquĆ no sea completa. AmpliĆ”ndolo ayudarĆ”s a mejorar la TrenSimpedia, pero recuerda que alguien posiblemente ya tiene en mente completarlo.
|
Para el seguimiento de la migraciĆ³n mostrada en el presente artĆculo se recomienda la lectura previa del artĆculo MigraciĆ³n a RS de un edificio sencillo, pues algunos de los conceptos o procedimientos allĆ mostrados se darĆ”n por sabidos en el presente caso.
Contenido |
DescripciĆ³n del modelo
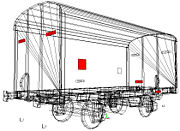
Para empezar con un vehĆculo ferroviario he escogido un vagĆ³n de mercancĆas cerrado. Tiene alguna de las complejidades de un vehĆculo, pero no necesita todavĆa interiores, cabinas, ni especificaciones del aparato motor. Todo llegarĆ”.El elemento elegido es un vagĆ³n frigorĆfico particular de la compaƱĆa Beristain.
En el aƱo 1947, Herederos de RamĆ³n MĆŗgica S.L. construyĆ³, para la compaƱĆa BERISTAIN de San SebastiĆ”n, una serie muy corta de tres vagones frigorĆficos sobre bastidor unificado. El revestimiento exterior de la caja era con friso de madera. Este tipo de vehĆculos mantenĆan a temperaturas bajo cero los pescados mediante bandejas, en las cuales se depositaban grandes bloques de hielo, aunque tambiĆ©n estaban preparados para transportar carne colgada de ganchos de los que disponĆan. El aislamiento de las cajas se conseguĆa mediante corcho prensado y papel parafinado.
Tras su andadura a lo largo de mƔs de 20 aƱos todos ellos fueron desguazados en los aƱos 70.
PreparaciĆ³n de la migraciĆ³n
Comenzaremos por crear una estructura de directorios de trabajo en la carpeta Source del directorio donde tengamos instalado el simulador, habitualmente C:\Archivos de Programa\Rail Simulator.En la carpeta Source debemos crear un directorio que determine el cĆ³digo de Provider bajo el cual actuaremos. Podemos tener tantos Providers como queramos, pero es una buena prĆ”ctica identificar nuestras creaciones bajo un Ćŗnico Provider. Para determinar el cĆ³digo de Provider, si bien Ć©ste es totalmente libre, pudiera darse el caso de colisiĆ³n entre dos creadores que hayan escogido el mismo cĆ³digo. Por tanto, como recomendaciĆ³n y buena prĆ”ctica, desde Trensim solicitamos que el cĆ³digo de provider de un autor coincida con el cĆ³digo de usuario con el cual se ha debido dar de alta en el foro de la web Rail Simulator para poder proceder a descargarse el paquete de las Developer Tools, paquete sin el cual no tienen sentido los pasos que vamos a dar a continuaciĆ³n.
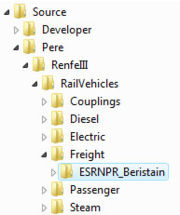
En la imagen asociada se puede comprobar que el Provider escogido en este caso ha sido Pere.
A continuaciĆ³n, en el directorio designado para el Provider que acabamos de mencionar deberemos crear un subdirectorio que determine el cĆ³digo de Product en el que vamos a encuadrar nuestra creaciĆ³n. Un Product es un conjunto de elementos, ya sean elementos estĆ”ticos, vehĆculos, vegetaciĆ³n, etc, que tienen una relaciĆ³n entre ellos. Este concepto se puede orientar al conjunto de elementos necesarios para una ruta completa, como en las originales que vienen con el juego, o cualquier otro concepto o agrupaciĆ³n que deseemos para nuestras creaciones. De esta forma podemos crear Products para las diferentes compaƱĆas de ferrocarril de las cuales vayamos a crear vehĆculos, o para el conjunto de elementos que elaboremos para una ruta concreta, o para todos los vehĆculos de una composiciĆ³n o tren concreto que deseemos publicar, etc. Cierto es que a la hora de generar un paquete de distribuciĆ³n de nuestras creaciones Ć©ste puede ser un elemento que determine la agrupaciĆ³n a crear, pero tambiĆ©n se pueden crear paquetes distribuibles con objetos de diferentes Products, o incluso de diferentes Providers, si es necesario.
En la imagen asociada se puede comprobar que el Product definido en este caso ha sido RenfeIII.
Bajo las carpetas Provider y Product deberemos crear una carpeta RailVehicles, que contendrĆ” los diferentes trabajos de material mĆ³vil que vayamos creando. Bajo esta carpeta crearemos otra denominada Freight para los proyectos de vagones de mercancĆas. Hasta aquĆ la estructura es la estĆ”ndar que determina Rail Simulator, y que podemos observar en el Provider Developer que se crea por defecto y que contiene ejemplos de diferentes tipos de Assets.
Por Ćŗltimo, y bajo esta jerarquĆa predefinida, crearemos un directorio para los archivos de nuestro proyecto, con un subdirectorio denominado Textures que contendrĆ” las texturas del proyecto.
En este caso se ha denominado ESRNPR_Beristain, pero puede llamarse como consideremos mƔs oportuno.
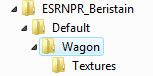
Una Ćŗltima observaciĆ³n, bajo el directorio para nuestro vagĆ³n es habitual encontrar la estructura de subdirectorios que se muesta en la imagen adjunta. La carpeta Default contiene a su vez una carpeta para los datos del vagĆ³n y una subcarpeta para las texturas, de la froma habitual. Su existencia nos permite tener diferentes versiones y/o repintados de un mismo vagĆ³n (es aplicable a cualquier tipo de material mĆ³vil) creando al nivel de la carpeta Default otra que contenga tan sĆ³lo los archivos diferenciales respecto al vagĆ³n base, de forma que todo archivo no hallado en la estructura de una versiĆ³n se buscarĆ” en la estructura Default.
PreparaciĆ³n de la malla
Al directorio Wagon del proyecto copiaremos el archivo del proyecto TSM en formato .dst, para tenerlo listo para la migraciĆ³n.
PreparaciĆ³n de las texturas
En el directorio Textures copiaremos todos los archivos de texturas que sean necesarios para el proyecto, en los formatos originales, ya sean .bmp o .tga.
Una vez copiadas las texturas procederemos, en este mismo directorio, a convertirlas en archivos .ace con el mismo nombre de archivo que el original, operaciĆ³n que podemos realizar con la herramienta ToAce.exe, o con el plugin para Photoshop que se encuentra disponible en la web de Rail Simulator. Obtendremos para cada textura dos archivos: el original que usarĆ” el programa 3D Canvas, y su imagen en formato .ace que usarĆ” el Blueprint para su exportaciĆ³n a Rail Simulator.
ImportaciĆ³n en 3D Canvas
Abrimos el programa 3D Canvas v7.1.2.0 (o superior), con los Trainworks activados, e importamos el archivo ya existente, del proyecto del vagĆ³n en TSM, mediante File > Import > Trainworks > Trainsim Modeler (.dst).Tras seleccionar el archivo .dst a abrir, aparecerĆ” una ventana de opciones de la importaciĆ³n.
Los valores que se proponen son los habituales para una migraciĆ³n normal, por lo que procederemos a aceptar las sugerencias sin alterar ninguno de los campos o valores que se muestran en dicha ventana.
El resultado serĆ” una malla en 3D Canvas idĆ©ntica al original en TSM que puede presentar algĆŗn fallo o problema de texturado, tal como se ha comentado en ConversiĆ³n de proyectos TSM a Canvas 3D al seƱalar las tres reglas de la migraciĆ³n.
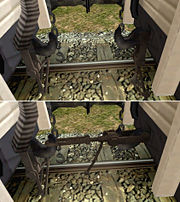
En este caso el modelo no parece presentar problemas, salvo porque si nos fijamos las zapatas de freno aparecen como unos enormes rectĆ”ngulos, fruto de haber perdido este polĆgono su textura original con canal alpha (ver imagen adjunta). Efectivamente, en este modelo las zapatas no estĆ”n modeladas si no que estĆ”n representadas tan sĆ³lo por un polĆgono con transparencia, y Ć©ste, a su vez, comparte la pieza del conjunto de la caja de grasa y ballesta, pieza que usa otra textura sin canal alpha.
CorrecciĆ³n de problemas
En el presente caso el problema queda reflejado por haber incumplido la primera de las reglas: Una pieza en TSM (part) debe estar texturada a partir de una sola hoja de texturas.La correcciĆ³n en este caso es simple. Basta ir en TSM a la pieza de la suspensiĆ³n del vagĆ³n, seleccionar los polĆgonos de las zapatas del freno y separar Ć©stos del resto de la pieza mediante el comando Split Part. Una vez modificado en TSM el archivo original podemos proceder a su importaciĆ³n sin problemas.
Como de costumbre, la escena generada en Canvas se verĆ” oscura y deberemos "iluminarla", si lo deseamos, tal como ya se ha descrito en el caso de la MigraciĆ³n de la Torre de Enclavamientos.
La escena resultante la deberemos guardar en formato 3D Canvas para futuros usos. El mismo directorio del proyecto creado puede ser una buena opciĆ³n para guardarlo.
CreaciĆ³n de LODs
La jerarquĆa de elementos importada a 3D Canvas se muestra en la siguiente imagen:
Se observa que se ha generado un grupo denominado Import, del cual depende un segundo grupo con el nombre de la primera pieza en la jerarquĆa de TSM (el MAIN tradicional) del cual dependen tantos grupos como piezas componĆan el proyecto original, cada uno con un elemento y con el nombre que tenĆan en TSM. Que los nombres de las piezas se conserven es una ventaja, sobre todo en elementos con gran nĆŗmero de piezas.
Tanto grupo no suele ser beneficioso para Rail Simulator, por lo que, en la medida de lo posible, deberemos ir moviendo las piezas del vehĆculo para agruparlos en menos grupos, buscando asociaciones de piezas que tengan relaciĆ³n entre si y que puedan compartir una misma distancia lĆmite de visiĆ³n:
La imagen anterior muestra una nueva jerarquĆa en la que las piezas ya han sido organizadas en nuevos grupos. Para ajustar dicha organizaciĆ³n bastarĆ” que en el Ć”rbol de jerarquĆa de las piezas pinchemos sobre una de ellas (cubo marrĆ³n) y la arrastremos al grupo (cubo amarillo) al que deseemos que quede asociada.
Esta nueva jerarquĆa tiene muchos menos grupos (son los elementos que mĆ”s comen recursos en el Rail Simulator), y estos estĆ”n agrupados segĆŗn nuestra conveniencia para establecer los LODs del objeto. Las piezas que siempre estarĆ”n a la vista (caja, techo, etc) estĆ”n directamente bajo el grupo Import que define el vagĆ³n, o sea, estarĆ”n sujetas a la distanciade visiĆ³n del propio vagĆ³n. El resto de piezas estĆ”n bajo diferentes grupos.
Los LODs nos permitirĆ”n definir la carga grĆ”fica del objeto en virtud de la distancia a la que se encuentre respecto del observador en el juego, segĆŗn ya se ha expuesto en la MigraciĆ³n a RS de un edificio sencillo, por tanto, renombraremos los grupos segĆŗn las distancias de visiĆ³n que deseemos para cada uno de ellos:
Como podemos observar, el vagĆ³n serĆ” visible hasta los 1000 metros, pero los elementos mĆ”s pequeƱos tan sĆ³lo lo serĆ”n hasta los 50 metros, los medianos hasta los 100 metros, y a partir de dicha distancia Ćŗnicamente se representarĆ” la caja, el techo, las ruedas y los elementos del grupo principal pero no el resto.
Al grupo original Import tambiƩn le hemos cambiado el nombre por otro que identifica el objeto.
ExportaciĆ³n a Rail Simulator
El modelo asĆ preparado lo podemos exportar al formato intermedio de Rail Simulator .IGS.
Primero deberemos seleccionar el elemento de la escena que deseamos exportar. BastarĆ” con que seleccionemos con el botĆ³n derecho del ratĆ³n el nodo raĆz del vehĆculo: el denominado MAIN inicialmente, o bien 1_1000_Beristain una vez recompuesta la jerarquĆa.
Del el menĆŗ contextual desplegado en la anterior operaciĆ³n, seleccionaremos Select Group, y despuĆ©s nos dirigiremos al menĆŗ principal para seleccionar: File > Export > Trainworks > Rail Simulator Intermediary Geometry Format (.igs).
Una ventana nos preguntarĆ” por la ubicaciĆ³n y el nombre del archivo resultante. Deberemos guardar la exportaciĆ³n en el directorio del proyecto que hemos creado al principio y podemos darle el nombre que deseemos.
Una nueva ventana nos preguntarĆ” si deseamos crear LODs (Levels Of Detail) para el modelo. Aunque podemos obviar estos elementos, lo deseable es que el plugin de exportaciĆ³n cree LODs para el vagĆ³n, por lo que contestaremos que sĆ.
Finalmente una nueva ventana nos solicita si los LODs los queremos generar a partir de los niveles que hayamos introducido en los nombres de las piezas. En el presente caso, en que hemos llevado a cabo dicha creaciĆ³n de nombres, contestaremos que sĆ. Pero si no lo hubiĆ©ramos realizado, podemos contestar que no tenemos definidos LODs en el modelo, en cuyo caso la creaciĆ³n de los mismos seguirĆ” las reglas indicadas para la MigraciĆ³n a RS de un edificio sencillo.
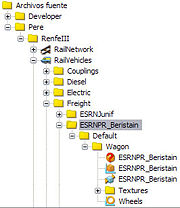
CreaciĆ³n del Blueprint
Una vez creado el archivo IGS ya podemos dejar el Canvas por el momento y pasar al Blueprint Editor de Rail Simulator que a partir de unas definiciones (los ficheros blueprint) generarĆ” los archivos necesarios para el simulador.Una vez arrancado el Asset Editor, observaremos que nos muestra un Ć”rbol jerĆ”rquico con los diferentes Providers que tengamos definidos, desplegaremos la jerarquĆa de nuestro cĆ³digo de Provider hasta llegar al directorio del proyecto, y nos situaremos en el subdirectorio Wagon donde con el botĆ³n derecho del ratĆ³n desplegaremos el menĆŗ contextual para seleccionar la opciĆ³n New Blueprint. Se nos preguntarĆ” por el tipo de blueprint que deseamos generar, y deberemos elegir Wagon blueprint dado que vamos a crear un vagĆ³n de mercancĆas. Daremos nombre al blueprint creado y procederemos a cumplimentar aquellos campos que sean relevantes para nuestro proyecto (que no serĆ”n todos ni mucho menos). Una descripciĆ³n detallada de los diferentes valores que componen el blueprint la podemos encontrar el documento 2.07 Wagon Blueprints que se incluye con las Developer Tools.
Una vez terminada esta operaciĆ³n salvaremos el blueprint. Los valores mĆ”s relevantes del blueprint para elementos escĆ©nicos son los siguientes:
Display Name
En esta secciĆ³n podemos informar el nombre del objeto y su descripciĆ³n en un conjunto amplio y variado de idiomas.
Cabe observar que si no se introduce ninguna descripciĆ³n en un idioma determinado el vehĆculo no estarĆ” disponible en el editor si el juego se inicia para ese idioma, por lo que es recomendable introducir algĆŗn texto en todos ellos caso de querer la publicaciĆ³n internacional del mismo. Desconozco si este error se corrige mediante algĆŗn parche de los existentes, o serĆ” corregido en un futuro.
Mass
Masa del vehĆculo expresada en toneladas, sin tener presente la posible carga del mismo.
Datos de UniĆ³n entre vehĆculos
Estos valores permiten ajustar el espacio entre vagones cuando estos estƔn acoplados.
Front Pivot X
Distancia en metros desde el centro del vagĆ³n hasta el extremo (plato) de los topes frontales.
Front Pivot Y
Altura en metros desde el nivel del carril hasta la posiciĆ³n de los topes frontales.
Back Pivot X
Distancia en metros desde el centro del vagĆ³n hasta el extremo (plato) de los topes traseros. Esta distancia se expresarĆ” en valor negativo.
Back Pivot Y
Altura en metros desde el nivel del carril hasta la posiciĆ³n de los topes traseros.
Datos del Collision Box
Determina las dimensiones y posiciĆ³n del cubo que define la zona sĆ³lida del vehĆculo (o Bounding Box). El Collision Box se ubica en la caja del vehĆculo, excluyendo topes y rodamiento. Ver figura anexa:Collision center x
Distancia en metros desde el centro del vagĆ³n hasta el centro del Collision Box en el eje longitudinal.
Collision center y
Distancia en metros desde el centro del vagĆ³n hasta el centro del Collision Box en altura. Para calcular este valor:
- Se toma la altura total del vehĆculo (h)
- Se resta el diƔmetro de las ruedas (r)
- El valor obtenido se divide por dos
- Al resultado se le suma la altura de las ruedas (r)
Collision center y = ((h - r) / 2) + r
Collision width
Anchura total del vehĆculo en metros
Collision height
Altura del Collision Box. Para calcular este valor:
- Se toma la altura total del vehĆculo (h)
- Se resta el diƔmetro de las ruedas (r)
Collision height y = (h - r)
Collision length
Longitud del vehĆculo sin considerar los topes. Los valores de front/rear pivot point si tienen en cuenta los topes.
Si la longitud del Collision Box incluye los topes, al aproximarse dos vagones para acoplarse estos colisionarƔn y no podrƔ producirse dicho acople.
Si la longitud de los topes fuese muy pequeƱa, y el Collision Box de dos vagones estuvieran por tanto muy prĆ³ximos al estar acoplados, se deberĆa reducir esta longitud para evitar que en las curvas cerradas las esquinas de los Collision Box colisionasen, provocando el descarrilamiento de los vehĆculos.
Bogey
Este apartado lo usaremos para informar a RS que piezas del vagĆ³n conforman las ruedas (o bogies si los hubieran) y permitir de esta forma que el simulador les aplique las animaciones pertinentes segĆŗn el movimiento del vehĆculo sobre las vĆas.
Previo a los siguientes pasos deberemos haber creado un Bogey Blueprint para el rodaje del vagĆ³n, segĆŗn se expone en CreaciĆ³n del Bogie mĆ”s abajo.
Expandiremos el apartado Bogey y pulsaremos el botĆ³n Insert first, para crear una secciĆ³n que contenga los datos de nuestro bogie. En dicha secciĆ³n informaremos nuestro Provider y Product, y la ruta donde hayamos creado el Bogey Blueprint en Blueprint ID, dejando los campos Bogey pivot x y Bogey pivot y a cero, pues al tratarse de un vagĆ³n de ejes lo definiremos en el simulador como un Ćŗnico bogie perfectamente centrado respecto al propio vagĆ³n.
Train brake assembly
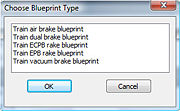
Vamos a indicar unos valores de referencia para incorporar freno a nuestro vagĆ³n. No obstante, para una simulaciĆ³n fidedigna del funcionamiento de estos elementos deberemos consultar en el documento 2.02 Brake Simulation Data que se incluye con las Developer Tools, donde podemos encontrar una descripciĆ³n detallada de los diferentes valores que aplican en el blueprint.Desplegamos el apartado Train Brake Assembley y pulsamos el botĆ³n Insert First. De la selecciĆ³n que se nos abre elegimos Train vacuum brake blueprint.
Desplegamos el subapartado Train vacuum brake blueprint que se nos acaba de crear, y tambiĆ©n desplegamos la secciĆ³n Brake type para pulsar el botĆ³n Insert First de esta Ćŗltima secciĆ³n. Esta acciĆ³n nos crea la secciĆ³n Train vacuum brake data blueprint con unos valores cumplimentados por defecto, que aceptaremos tal cual.
Geometry ID
AquĆ deberemos indicar la ruta, bajo Provider y Product donde se encuentra el archivo IGS de nuestro modelo que va a ser convertido a archivo accesible en el juego. Para no tener que escribir dicha ruta, con el riesgo de equivocarnos, podemos hacer clic con el botĆ³n derecho encima del archivo .IGS en el Ć”rbol de la izquierda (es el que tiene un icono con un cubo azul claro con dos triĆ”ngulos naranjas, todo ello semejante a un envoltorio de caramelo), y seleccionar la opciĆ³n Copy filename. DespuĆ©s pegaremos la ruta en el campo Geometry ID mediante Control + V.
En este caso: RailVehicles\Freight\ESRNPR_Beristain\Default\Wagon\ESRNPR_Beristain.IGS
Shadow Type
SĆ³lo hay dos valores posibles:
- Blobby, si queremos que el juego genere una sombra circular difusa bajo nuestro objeto.
- None, si no queremos la sombra anterior (p.e. porque el objeto ya posee sombras propias).
Detail level generation range
Este apartado incluye dos campos: Highest level 1 is highest, y Lowest level 10 is lowest. Ambos, en conjunciĆ³n, indican los lĆmites entre los cuales el juego generarĆ” un nĆŗmero de Detail level que se asociarĆ” al objeto al incorporarlo a una ruta, siendo Highest level 1 is highest el valor inferior y Lowest level 10 is lowest el valor superior (si, estĆ” bien indicado aunque pueda parecer que no).
Una vez asociado el nivel de detalle al elemento, cuando el usuario del juego seleccione su nivel de detalle (segĆŗn sea su ordenador) verĆ” Ćŗnicamente aquellos objetos que superen dicho nivel. Es decir, en lenguaje llano, que si el objeto tiene por lĆmites 10 y 10 siempre se le generarĆ” el valor 10 como nivel de detalle y siempre serĆ” visible, pues este valor siempre serĆ” igual o superior al nivel de detalle elegido por el jugador. Si por contra tiene por lĆmites 1 y 5 se le generarĆ” un valor entre 1 y 5 como nivel de detalle y Ćŗnicamente serĆ” visible cuando el usuario elija un valor de detalle superior: entre medio (5) y mĆ”ximo (10).
Personalmente considero que los edificios que forman parte de las estructuras ferroviarias siempre han de ser visibles y les asigno los valores 10 y 10, mientras que a edificios de viviendas les suelo asignar los valores 1 y 10 para que la frecuencia de apariciĆ³n varĆe en virtud de lo que disponga en cada caso el jugador.
CreaciĆ³n del Bogie
Todas las ruedas de los vehĆculos en Rail Simulator se consideran montadas en bogies. Incluso si el vagĆ³n no tiene bogies, como en el presente caso en que es de ejes, se considera que las ruedas actuan como en un Ćŗnico bogie.
Por tanto, en el Ć”rbol de la estructura de directorios del Asset Editor pulsaremos con el botĆ³n derecho del ratĆ³n, sobre la carpeta donde tenemos nuestro vagĆ³n, para desplegar el menĆŗ contextual. Seleccionaremos New Blueprint y en la ventana que aparecerĆ” buscaremos Bogey Blueprint y pulsaremos OK.
En el blueprint que aparecerĆ” cumplimentaremos:
Wheel Radius con el radio de las ruedas
Wheel gauge con el ancho de vĆa de los ejes, en nuestro caso 1.670
En el apartado Axle... insertaremos dos entradas, para cada una de las dos ruedas, donde cumplimentaremos:
Radius con el mismo valor anterior para Wheel Radius
Horizontal offset con la distancia en metros a la que se sitĆŗan los ejes respecto el centro del bogie (en el presente caso el centro del vagĆ³n), siendo el valor del eje posterior negativo.
Node ID con el nombre de las piezas del modelo que definen los ejes. TĆpicamente, en modelos importados desde TSM, estos nombres serĆ”n Wheels11 y Wheels12 para un vagĆ³n.
En el apartado Pivot Offset insertaremos un Pivot, aunque dejaremos sus valores de situaciĆ³n a cero, pues se trata de un vagĆ³n de ejes.
Salvaremos el Blueprint y, en la ventana de directorios del Asset Editor cambiaremos el nombre del blueprint Bogey blueprint001 por otro que nos sea mƔs indicativo, por ejemplo Wheels.
VisualizaciĆ³n en el RS
A continuaciĆ³n procederemos a exportar el blueprint del vagĆ³n mediante el botĆ³n Export situado en la parte superior del Blueprint Editor, observando que no se produzcan errores (no deberĆan producirse).Para ver el resultado de la exportaciĆ³n, iniciaremos el Rail Simulator y nos dirigiremos a editar una ruta, o en su defecto crearemos una para nuestras pruebas.
Una vez estemos en la ediciĆ³n de la ruta, en la ventana superior de Caja de herramientas seleccionar Herramientas de escenario. Luego en la ventana de Explorador de objetos seleccionar Material rodante, y en la lista de elementos deberĆ” aparecer nuestro vagĆ³n. Una vez seleccionado, el vehĆculo lo podremos situar sobre una vĆa mediante el cursor.
En el caso de que no apareciese en la lista, deberemos asegurarnos, mediante el botĆ³n Filtro de conjunto de datos que nos desplegarĆ” la ventana del mismo nombre a la derecha, de que el Provider y el Product donde se encuadra nuestro objeto estĆ”n seleccionados, con el fin de permitir su uso.
|
En este punto ya tenemos el vagĆ³n migrado a RS, y perfectamente operacional: lo podremos enganchar a una composiciĆ³n, mover en un tren por un recorrido, desenganchar en una estaciĆ³n, etc. Nos ha bastado realizar la conversiĆ³n con el plug-in de Canvas, generar la malla IGS, y crear un blueprint. Pero si deseamos explotar en mĆ”s profundidad las posibilidades que nos permite RS, podemos continuar con los siguientes puntos de mejora que describimos en este artĆculo a continuaciĆ³n. |
CreaciĆ³n de sombra
Como se observarĆ” de la imagen anterior del vagĆ³n en el simulador, Ć©ste no produce por defecto ningĆŗn tipo de sombra. Pero incorporar este aspecto a nuestro vagĆ³n es sencillo.
Como en el presente tutorial no se pretende formar sobre la creaciĆ³n de objetos en 3D Canvas (quizĆ”s en otro momento), la recomendaciĆ³n es: si desearemos incluir sombra en nuestro edificio, crear las piezas que se describen a continuaciĆ³n en el modelo en TSM "antes" del proceso de exportaciĆ³n que hemos explicado, para no tener que repetir el procedimiento completo de migraciĆ³n.
Sombra bajo el vagĆ³n
La cantidad de luz bajo el vagĆ³n, entre los ejes, debe ser muy limitada. MĆ”s que la mera proyecciĆ³n de la sombra del vagĆ³n. Por tanto este efecto lo llevaremos a cabo mediante la creaciĆ³n de un polĆgono, orientado hacia arriba, de dimensiones semejantes al vagĆ³n (incluyendo la anchura total del vagĆ³n y los topes), al que aplicaremos una textura como la que se muestra, de 128 x 128 pixels, negra con un degradado hacia un grĆs medio en el centro, y sin canal alpha ni aditamento alguno.A este polĆgono le tenemos que aplicar el tipo de material SubtractATexDiff. Este material utiliza la textura a modo de filtro para llevar a cabo una operaciĆ³n de sustracciĆ³n de brillo a los elementos que se encuentren detrĆ”s de Ć©l, siendo mĆ”xima dicha sustracciĆ³n para el valor "blanco" de la textura, y mĆnima para el valor "negro".
La textura la asignaremos al polĆgono en 3D Canvas en la solapa Primary Texture (segunda solapa de la Material Palette), mientras que los shaders se les asignan a los materiales en el campo Rail Sim que encontraremos en la solapa Custom fields (Ćŗltima solapa de la Material Palette), tras lo cual podremos aplicar el material al polĆgono mediante la herramienta Fill Tool o Paint Tool indistintamente.
Sombra del propio vagĆ³n
El artĆculo Sombras dinĆ”micas en RS incide en mayor amplitud en el tema. No obstante introduciremos los pasos mĆ”s bĆ”sicos para dotar a nuestro vagĆ³n de sombra.
Para la sombra harĆ” falta un modelo similar en tamaƱo y posiciĆ³n a la caja del vagĆ³n, pero de complejidad inferior, segĆŗn las necesidades, que reproduzca aquellas partes del modelo que deseemos que produzcan sombras proyectadas, tanto sobre otros objetos y terreno, como sobre el propio objeto del proyecto. No es necesario que el objeto sombra incluya los elementos del bastidor ni rodaje, pues el polĆgono de oscurecimineto bajo el vagĆ³n nos impedirĆa ver la sombra de estos elementos. La imagen anterior muestra el objeto sombra, que se ha ubicado en un nuevo grupo denominado 1_0100_sombras (serĆ” visible sĆ³lo hasta los 100 metros, desapareciendo mĆ”s allĆ” de esta distancia). Se compone de un elemento que siluetea la caja del vagĆ³n, no incluyendo ningĆŗn otro detalle, formado por una pieza mĆ”s o menos compleja pero en cualquier caso totalmente cerrada por todos sus lados. AdemĆ”s, a este elemento se le tendrĆ” que asignar un material con una textura dummy (no importa como sea pues el elemento no serĆ” visible), que en este caso es de un gris medio y de 128x128 pĆxels, y con el shader especial StencilShadow.fx.La textura la asignaremos al material en la solapa Primary Texture (segunda solapa de la Material Palette), mientras que los shaders se les asignan a los materiales en el campo Rail Sim que encontraremos en la solapa Custom fields (Ćŗltima solapa de la Material Palette).
BastarĆ” con volver a exportar el blueprint (no es necesario aƱadir ninguna informaciĆ³n nueva) e ir al juego a observar el aspecto actual del vagĆ³n, viendo que, como en la imagen adyacente, la sombra se proyecta sobre el pequeƱo andĆ©n de tierra.
TambiĆ©n observamos en esta imagen el efecto del polĆgono bajo el vagĆ³n. Este polĆgono, aunque no se ha comentado, se ha ubicado en el mismo grupo donde hemos definido la sombra de la caja del vagĆ³n, de esta forma ambos efectos serĆ”n visibles hasta la misma distancia, unos 100 metros, desapareciendo de la vista mĆ”s allĆ”, aunque realmente comprobaremos en el simulador que esta distancia de visiĆ³n es mĆ”s que suficiente.
CreaciĆ³n del Gancho
Para incorporar un gancho funcional a nuestro modelo deberemos primero tener un gancho definido y exportado correctamente.
|
Aunque en este apartado hablaremos repetidamente de "Gancho", en realidad lo que incorporamos a nuestro modelo es Ćŗnicamente las piezas del husillo, dado que asĆ es el modelo que implementaremos. |
ObtenciĆ³n de un gancho funcional
La documentaciĆ³n que se incluye con las Developer Tools incluye el documento 4.12 How to Create Couplings donde se explica en amplitud la forma de crear un gancho, del tipo que sea, para nuestros vehĆculos.No obstante, en el presente artĆculo pretendemos dar una introducciĆ³n a las diferentes posibilidades tĆ©cnicas de Rail Simulator, por lo que en este caso, en lugar de exponer el proceso de modelado de un gancho, vamos a mostrar una forma sencilla de conseguir un gancho de husillo: el modelo inglĆ©s que se incluye en el juego.
En los directorios de ejemplo, que las Developer Tools instalan en la carpeta Source del Rail Simulator, se pueden ver bajo el Provider Developer, en la ruta ...Rail Simulator\Source\Developer\Addon\RailVehicles\Couplings\3Link\Screw, los archivos necesarios para la generaciĆ³n del gancho de husillo de tres estados que incorpora el material inglĆ©s, con un Ćŗnico problema: la textura 3link_screw.ace del gancho es de un color calabaza uniforme (como en toos los ejemplos incluidos).
Esto Ćŗltimo no es mucho problema, pues junto al archivo .ace tambiĆ©n encontraremos el archivo 3link_screw.psd con las texturas originales. BastarĆ” con abrir este archivo en Photoshop y guardarlo en formato .ace.
Incluimos a continuaciĆ³n, de todas formas, el archivo .ace ya generado por si no se dispone de un editor capaz de abrir archivos .psd: 3link_screw.zip
CreaciĆ³n del blueprint del gancho
Para tener el gancho bastarƔ con copiar bajo nuestro Provider la ruta antes mostrada junto a todos los archivos, sustituir la textura 3link_screw.ace por la que indicamos, y abrir el blueprint del gancho (tambiƩn estƔ suministrado en el directorio seƱalado) y exportarlo.
Uso en el modelo del gancho funcional
Es necesario modificar el la malla del modelo, para dejar modelado un gancho sin los elementos del tornillo del husillo, porque estas piezas son las que se incorporan con el gancho animado como veremos a continuaciĆ³n.Si tuviĆ©ramos modelado el gancho, como en la presente situaciĆ³n, eliminaremos el husillo (imagen adjunta).
Si por contra no tuviĆ©ramos modelado el gancho deberĆamos incorporar este elemento a la malla.
ModificaciĆ³n del blueprint del vagĆ³n
Abriremos el Blueprint del vagĆ³n con el Asset Editor para completar la informaciĆ³n referente al gancho y cumplimentaremos los siguientes valores:Front coupling blueprint ID
Indicaremos el Provider y Product donde tengamos el gancho, y en Blueprint ID la ruta del archivo blueprint del mismo.
Rear coupling blueprint ID
Indicaremos el Provider y Product donde tengamos el gancho, y en Blueprint ID la ruta del archivo blueprint del mismo.
A continuaciĆ³n pulsaremos el botĆ³n Preview, pues las posiciones de los husillos las tendremos que dar mediante el visor del Asset Editor. Se nos mostrarĆ” la ventana de previsualizaciĆ³n del Asset editor, y si no es asĆ deberemos minimizar el Blueprint editor para poder acceder a ella. En esta ventana observaremos nuestro vagĆ³n y en la zona de la izquierda tres ventanas desplegables. Nos deberemos dirigir a la inferior de ellas y seleccionar las entradas existentes:
Front Coupling Pivot Usando el gizmo que aparece en la ventana de preview deberemos ajustar la punta de la flecha al punto donde el husillo delantero deberĆ” ir acoplado al gancho delantero.
Rear Coupling Pivot Igual que en el caso anterior, pero para el husillo y gancho traseros.
Front Coupling Receiving Pivot Usando el gizmo que aparece en la ventana de preview deberemos ajustar la punta de la flecha al punto del gancho delantero donde un husillo de otro vehĆculo deberĆ” acoplarse.
Rear Coupling Receiving Pivot Igual que en el caso anterior, pero para el gancho trasero.
| |
|---|
|
Estos ajustes deberemos realizarlos con el ratĆ³n y con sumo cuidado, pues a la que nos despistemos el gizmo saltarĆ” a kilĆ³metros de distancia de nuestro vagĆ³n. |
Una vez terminada la operaciĆ³n podemos cerrar el Asset editor y, abriendo el archivo .xml del blueprint del vagĆ³n, editar estos valores para un ajuste mĆ”s preciso de la posiciĆ³n del husillo.
Uso del gancho en el simulador
El gancho que hemos proporcionado a nuestro vagĆ³n es de tipo manual.
Esto representa que, a diferencia del gancho automĆ”tico y de cara a la jugabilidad, en lugar de enganchar el vagĆ³n por "golpetazo" de la composiciĆ³n contra Ć©l, deberemos aproximarnos lo mĆ”s precisamente posible hasta juntar los topes y proceder al enganchado con la combinaciĆ³n de teclas: Ctrl + MayĆŗs + C.
El desenganchado, por contra, se realizarƔ de la misma forma que con un gancho automƔtico mediante el panel que aparece bajo la tecla F3.
NumeraciĆ³n dinĆ”mica
|
|
Este artĆculo o secciĆ³n se encuentra en fase de desarrollo por parte de un contribuidor. Es posible que la informaciĆ³n suministrada aquĆ no sea completa. AmpliĆ”ndolo ayudarĆ”s a mejorar la TrenSimpedia, pero recuerda que alguien posiblemente ya tiene en mente completarlo.
|
Tras una lectura del citado artĆculo, procederemos a reflejar los pasos seguidos en particular para el presente vagĆ³n.
En la carpeta del propio vagĆ³n creamos un archivo csv (archivo de texto) denominado: Beristain_digits.csv. El contenido de dicho archivo es el siguiente:
0,0,PN-17039(1) 0,0,PN-17040(2) 0,0,PN-17041(3)
En efecto, de este vehĆculo de la empresa Beristain existieron tres unidades, numeradas de la 1 a la 3, con las matrĆculas Renfe respectivas de la 17039 a 17041. El prefijo "PN" indicaba que se trataba de un vagĆ³n frigorĆfico (N) privado (P).
TambiĆ©n se deben crear las texturas de los dĆgitos. Se ha llevado a cabo esto en una ruta diferente a la del vagĆ³n para que esta numeraciĆ³n sirva a matrĆculas de diferentes vehĆculos de la misma compaƱĆa ferroviaria (renfe). La ruta elegida ha sido: Rail Simulator\Source\Pere\RenfeIII\RailVehicles\Numbers\Renfe_III, es decir, bajo el mismo Provider y Product que el vagĆ³n, pero en una carpeta, Numbers, aparte de la de nuestro vehĆculo.En esta carpeta ubicaremos los archivos de texturas de los dĆgitos 0 a 9, de las letras P y N, y del guiĆ³n. Todas ellas necesarias en las matrĆculas que vamos a crear.
Hay que observar, como se aprecia en la imagen adjunta de la textura del nĆŗmero 3, que en el mismo archivo se incluyen tres tipografĆas diferentes para las matrĆculas:
- en la mitad superior la tipografĆa a usar en el interior del rombo lateral (nĆŗmero del propietario).
- en el cuadrante inferior izquierdo la tipografĆa en blanco para las matrĆculas impresas sobre el bastidor negro.
- en el cuadrante inferior derecho la misma tipografĆa anterior, pero esta vez en color negro para las matrĆculas impresas sobre la caja blanca del vagĆ³n.
Terminada esta fase preliminar trabajaremos en la malla del vagĆ³n para crear los elementos de matrĆcula:
- Para los nĆŗmeros de propietario bastarĆ”n elementos de un polĆgono, ubicados sobre el rombo del lateral. Este polĆgono lo texturaremos con el placeholder primarynumber_1.bmp, que corresponde al penĆŗltimo dĆgito de la matrĆcula introducida en el archivo csv (el Ćŗltimo carĆ”cter es el parĆ©ntesis). Hay que recordar que el mapeado de la textura serĆ” para la mitad superior de la misma.
Todas las texturaciones realizadas en los polĆgonos de las matrĆculas lo haremos asignĆ”ndoles el shader TrainBasicObjectDiffuse.fx.
Todos estos elementos los reuniremos en un Ćŗnico grupo que denominaremos 1_0050_primarydigits_11, dado que en el archivo csv todas las matrĆculas tienen once caracteres de longitud.
Luces de cola
RS permite disponer en la malla de un vehĆculo de unos grupos dinĆ”micos (que pueden ser representados o no segĆŗn las necesidades del simulador) especĆficos para las luces de cabeza y cola del material. En concreto:Lights_fwdhead - para las piezas o elementos de las luces blancas de cabeza.
Lights_revtail - para las piezas o elementos de las luces rojas de cola.
Lights_fwdtail - para las piezas o elementos de las luces blancas de cola.
Lights_revhead - para las piezas o elementos de las luces rojas de cabeza.
En cada uno de estos grupos podemos incluir, tanto el halo luminoso que proyectan las luces, como aquellos elementos que deseemos que estĆ©n presentes Ćŗnicamente en las condiciones requeridas.
DotaciĆ³n de faroles del vagĆ³n
En el caso de nuestro vagĆ³n, le dotaremos de un juego completo de faroles en ambos extremos y los agruparemos consecuentemente en cada testero para asociarlos a uno de los grupos antes mencionado. De esta forma, cualquier vagĆ³n que circule en cola de una composiciĆ³n mostrarĆ” las reglamentarias luces de cola si desde la locomotora procedemos a encender las luces.Estos faroles no aparecerĆ”n si el vagĆ³n circula en medio de la composiciĆ³n, ni tampoco aparecerĆ”no en el lado acoplado al tren del Ćŗltimo vagĆ³n.
De esta forma siempre obtendremos un tren con luces de cola sin necesitar de un complemento adicional como un vagĆ³n fantasma con dichas luces.
Por supuesto que en una composiciĆ³n variada de vagones, cada uno de ellos puede tener su dotaciĆ³n especĆfica de faroles en cuanto a modelo (petrĆ³leo o elĆ©ctrico) y posiciĆ³n especĆfica en los portaseƱales para dicho vagĆ³n.
InclusiĆ³n en el modelo
Para modelar los faroles he procedido a migrar, de la forma habitual, un juego de ellos que ya tenĆa en TSM y los he guardado como un archivo de escena Canvas (extensiĆ³n .3dc). Una vez incorporados al vagĆ³n se ubican en el lugar elegido y se reĆŗnen en un grupo con el nombre 1_1000_Lights_revhead. Duplicaremos el grupo y lo invertiremos 180Āŗ para situarlo en el testero opuesto con el nombre Lights_revtail. Por Ćŗltimo aƱadiremos el "halo" luminoso de las luces mediante un polĆgono frente a cada farol texturado con la textura que se muestra y el shader AddTex, que aƱade luz a la escena segĆŗn las zonas mĆ”s claras de la textura.Sonidos
|
|
Este artĆculo o secciĆ³n es un miniesbozo en el que falta informaciĆ³n esencial. AmpliĆ”ndolo ayudarĆ”s a mejorar la TrenSimpedia.
|