RS:Objetos procedurales - Modelado
De TrenSimpedia
(āPreparaciĆ³n de los archivos de textura) |
(āCreaciĆ³n del cuerpo de la columna) |
||
| LĆnea 258: | LĆnea 258: | ||
Como el elemento estĆ” centrado en el escenario, lo deberemos elevar hasta el nivel del suelo, pero sin alterar la posiciĆ³n de su eje, que debe permanecer al nivel 0. Para ello usaremos la herramienta de seleccionar ''Group Selection Tool'', del menĆŗ de herramientas lateral, con el fin de seleccionar todos los puntos (vĆ©rtices) de la columna y proceder a desplazarlos al lugar adecuado, pero como sĆ³lo desplazaremos los puntos del objeto su eje permanecerĆ” en el centro de la escena que es lo que deseamos. | Como el elemento estĆ” centrado en el escenario, lo deberemos elevar hasta el nivel del suelo, pero sin alterar la posiciĆ³n de su eje, que debe permanecer al nivel 0. Para ello usaremos la herramienta de seleccionar ''Group Selection Tool'', del menĆŗ de herramientas lateral, con el fin de seleccionar todos los puntos (vĆ©rtices) de la columna y proceder a desplazarlos al lugar adecuado, pero como sĆ³lo desplazaremos los puntos del objeto su eje permanecerĆ” en el centro de la escena que es lo que deseamos. | ||
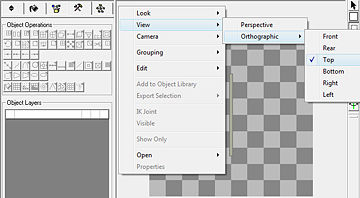
| - | [[Imagen:Canvas-20.jpg|360px|right]]Para garantizar que seleccionamos todos los puntos del objeto cambiaremos perspectiva de la vista pulsando con el botĆ³n derecho del ratĆ³n en cualquier punto de la escena para mostrar el menĆŗ contextual, del que seleccionaremos '''View > Orthographic > Top''' para tener una vista cenital del objeto. | + | [[Imagen:Canvas-20.jpg|360px|right]]Para garantizar que seleccionamos todos los puntos del objeto cambiaremos la perspectiva de la vista pulsando con el botĆ³n derecho del ratĆ³n en cualquier punto de la escena para mostrar el menĆŗ contextual, del que seleccionaremos '''View > Orthographic > Top''' para tener una vista cenital del objeto. |
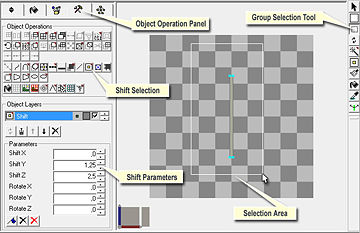
A continuaciĆ³n activamos la herramienta ''Group Selection Tool'' y pincharemos y arrastraremos en la escena con el fin de crear un Ć”rea de selecciĆ³n que rodee completamente el muro. Se remarcarĆ”n los puntos del objeto indicando que estĆ”n seleccionados. | A continuaciĆ³n activamos la herramienta ''Group Selection Tool'' y pincharemos y arrastraremos en la escena con el fin de crear un Ć”rea de selecciĆ³n que rodee completamente el muro. Se remarcarĆ”n los puntos del objeto indicando que estĆ”n seleccionados. | ||
RevisiĆ³n de 09:42 14 abr 2009
Con el presente artĆculo se pretende introducir al aficionado en el modelado de objetos procedurales para Rail Simulator.
El editor utilizado en el ejemplo es 3D Canvas, pero podrĆa ser cualquier otro editor 3D con el que el autor se sienta mĆ”s confortable.
AsĆ mismo se abordarĆ”n conceptos de creaciĆ³n de texturas en las que no se entrarĆ” al detalle, aunque quien lo desee puede revisar el artĆculo: CreaciĆ³n de texturas con Gimp.
La creaciĆ³n del Blueprint y la inclusiĆ³n del modelo en Rail Simulator se abordan en el artĆculo Objetos procedurales - Blueprint.
IntroducciĆ³n
Un objeto procedural es un elemento 3D del cual tan solo se informa al simulador de su perfil, procediendo el motor de la simulaciĆ³n a generar el volumen del objeto por extrusiĆ³n de dicho perfil, ajustando dicho desarrollo a un perfil curvilĆneo que se determine.
Un objeto procedural se puede completar con un elemento fijo en cada uno de sus extremos, ademƔs de otro objeto fijo que se puede repetir a lo largo del perfil de desarrollo a espacios regulares predeterminados.
TĆpicamente se construyen con estos elementos: Muros, vallas, andenes, carreteras, caminos, riachuelos, acequias, vĆas, puentes, etc...
El modelo escogido
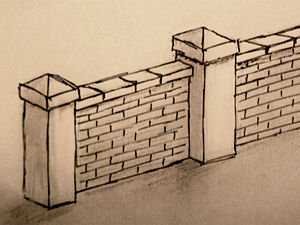
Para esta ocasiĆ³n se ha elegido un muro, con algĆŗn elemento decorativo adicional.El muro, conceptualizado en el dibujo adjunto (no necesariamente a escala), estarĆ” formado por una pared de ladrillo, rematada en su parte superior por unas losas de piedra. EstarĆ” enmarcado y sustentado por unas columnas de hormigĆ³n, rematadas tambiĆ©n en hormigĆ³n por una pirĆ”mide achatada de base cuadrada.
El muro es puramente imaginario, y la mezcla de materiales de construcciĆ³n: ladrillo, piedra y hormigĆ³n, se ha forzado para mostrar las posibilidades de texturado.
No obstante lo anteriormente seƱalado, este elemento nos permite explorar las diferentes posibilidades de los objetos procedurales, y, por tanto, permitirĆ” entender las claves para la elaboraciĆ³n de cualquier otro elemento similar que se desee recrear.
Las texturas
Para este ejemplo no se ha buscado un muro existente, al cual se podrĆa haber fotografiado para obtener asĆ sus texturas, por preferir mostrar las posibilidades de la web CGTextures. Como dice el manifiesto de intenciones de su autor, Marcel Vijfwinkel:
|
CGTextures se esfuerza por ser el mejor sitio de texturas. Siendo yo mismo un artista 3D, sĆ© lo difĆcil que es crear texturas de materiales sin una buena foto. La realizaciĆ³n de texturas debe ser una tarea de creatividad, no de pasar horas buscando la imagen apropiada en Internet. Espero que mediante el suministro de texturas de buena calidad de una manera organizada, su trabajo cotidiano serĆ” mĆ”s fĆ”cil y mĆ”s agradable. |
ObtenciĆ³n de las texturas
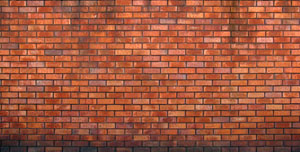
Procederemos a la localizaciĆ³n de las texturas que nos parezcan mĆ”s apropiadas para el caso que nos centra.Accedemos a la web www.cgtextures.com y observamos que en la pĆ”gina principal ya se nos muestra las diferentes tipologĆas de texturas que allĆ se pueden encontrar. La tercera de las tipologĆas Brick nos llama la atenciĆ³n, pues se trata de texturas de ladrillos. Pulsamos sobre ella y observamos que en la web las texturas de ladrillos estĆ”n clasificadas en 7 subcategorĆas, de las cuales nos decantaremos por Modern Small. Esta tipologĆa nuevamente se divide en hasta 13 subcategorĆas, de ellas nos puede interesar la primera Brown. AquĆ encontramos 136 texturas diferentes de Ladrillos modernos pequeƱos marrones, cualquiera de las cuales nos puede interesar, pero a mi me llama la atenciĆ³n la tercera, sobre la cual procedemos a pulsar con el ratĆ³n.
Observamos que esta textura se denomina BrickSmallBrown0064, es una contribuciĆ³n de Jacobo CortĆ©s Ferreira y la tenemos disponible en tres resoluciones posibles. Elegiremos la menor de 1024x518, pues serĆ” suficiente para nuestro propĆ³sito.
Retrocedemos hasta el menĆŗ de la categorĆa Briks para esta vez acceder a la subcategorĆa Modern Large donde elegiremos el tipo Blocks y nos fijaremos en la tercera de las texturas que aparecen, que bien pudiera servirnos, una de las hileras de bloques, para texturar las losas de piedra que rematarĆ”n el muro de ladrillos. En esta ocasiĆ³n la textura estĆ” marcada con la palabra SET, ello indica que no se trata de una textura aislada, si no de un conjunto de texturas (dos o mĆ”s) sobre un mismo tema u objeto. Al acceder a la textura observamos que se denomina BrickLargeBlocks0007, es una contribuciĆ³n del autor de la pĆ”gina web, se trata de un conjunto de dos fotografĆas del mismo muro y estĆ”n disponibles en tres resoluciones. Nos interesarĆ” la primera de las texturas del conjunto, puesto que deseamos dar un acabado mĆ”s sucio al muro, y nos bastarĆ” con la resoluciĆ³n mĆ”s baja.
Por Ćŗltimo buscaremos una textura de hormigĆ³n para las columnas. Regresaremos a la pĆ”gina principal de la web y seleccionaremos la categorĆa Concrete y la subcategorĆa Bare. La tercera textura de la segunda fila nos parece que bien pudiera adecuarse a nuestro modelo, mĆ”s en esta ocasiĆ³n la textura, ademĆ”s de estar marcada con la palabra SET, tambiĆ©n estĆ” marcada con la palabra TILED, ello indica que el autor de la textura la ha adecuado para que esta pueda ser acoplada en mosaico con el fin de recubir un Ć”rea mayor, si es necesario, si que se produzcan l'ineas de uniĆ³n entre repeticiones de la textura. Accedemos a ella y observamos que se denomina ConcreteBare0022 y que la tercera del conjunto es la que nos parece mĆ”s apropiada. Por tanto la descargaremos como las anteriores.
PreparaciĆ³n de los archivos de textura
Crearemos dos archivos de textura:
- Uno para la columna
- Y otro para el muro de ladrillo y el remate de piedra
Para el primero usaremos la textura de cemento, que no necesita demasiada preparaciĆ³n. BastarĆ” escalar dicha textura a un tamaƱo de 256x256, pues el original quizĆ”s es excesivo, y la guardaremos en formato .bmp con un nombre que nos sea significativo. Podemos nombrarla segĆŗn su contenido (p.e. TxCemento01.bmp) o bien segĆŗn su uso (p.e. TxMuroTut01.bmp).
Para el segundo crearemos un archivo de 512x256 pĆxeles (512 de ancho y 256 de alto). En Ć©l copiaremos en la parte alta una hilera de bloques de la textura de bloques de piedra, que deberĆ” ocupar el 10% de la hoja de textura en altura (26 pĆxeles) y todo el ancho. El resto, la zona inferior de 512x230, la ocuparĆ” la textura de ladrillos.
| |
|---|
|
El conjunto lo deberemos rotar 90Āŗ, pues los objetos procedurales toman la repeticiĆ³n de la textura, a lo largo del elemento generado, en el eje Y de la misma (norte-sur). |
El resultado serĆ” similar a la imagen adjunta y la denominaremos TxMuroTut02, en formato .bmp.
Una vez generadas las texturas procederemos, en este mismo directorio, a convertirlas en archivos .ace con el mismo nombre de archivo que el original, operaciĆ³n que podemos realizar con la herramienta ToAce.exe, o con el plugin para Photoshop que se encuentra disponible en la web de Rail Simulator. Obtendremos para cada textura dos archivos: el original que usarĆ” el programa 3D Canvas, y su imagen en formato .ace que usarĆ” posteriormente el Blueprint para su exportaciĆ³n a Rail Simulator.
Modelado
Para el modelado del muro se utilizarĆ”, como se ha comentado, 3D Canvas. No es pretensiĆ³n de este artĆculo mostrar en detalle el funcionamiento de dicho programa, no obstante, los pasos a seguir se mostrarĆ”n con el detalle suficiente.
El artĆculo DescripciĆ³n de la interfase en 3D Canvas explica en mayor profundidad el uso de este programa.
PreparaciĆ³n de la estructura de directorios
Comenzaremos por crear una estructura de directorios de trabajo en la carpeta Source del directorio donde tengamos instalado el simulador, habitualmente C:\Archivos de Programa\Rail Simulator.En la carpeta Source debemos crear un directorio que determine el cĆ³digo de Provider bajo el cual actuaremos. Podemos tener tantos Providers como queramos, pero es una buena prĆ”ctica identificar nuestras creaciones bajo un Ćŗnico Provider. Para determinar el cĆ³digo de Provider, si bien Ć©ste es totalmente libre, pudiera darse el caso de colisiĆ³n entre dos creadores que hayan escogido el mismo cĆ³digo. Por tanto, como recomendaciĆ³n y buena prĆ”ctica, desde Trensim solicitamos que el cĆ³digo de provider de un autor coincida con el cĆ³digo de usuario con el cual se ha debido dar de alta en el foro de la web Rail Simulator para poder proceder a descargarse el paquete de las Developers Tools, paquete sin el cual no tienen sentido los pasos que vamos a dar a continuaciĆ³n.
En la imagen asociada se puede comprobar que el Provider escogido en este caso ha sido Pere.
A continuaciĆ³n, en el directorio designado para el Provider que acabamos de mencionar deberemos crear un subdirectorio que determine el cĆ³digo de Product en el que vamos a encuadrar nuestra creaciĆ³n. Un Product es un conjunto de elementos, ya sean elementos estĆ”ticos, vehĆculos, vegetaciĆ³n, etc, que tienen una relaciĆ³n entre ellos. Este concepto se puede orientar al conjunto de elementos necesarios para una ruta completa, como en las originales que vienen con el juego, o cualquier otro concepto o agrupaciĆ³n que deseemos para nuestras creaciones. De esta forma podemos crear Products para las diferentes compaƱĆas de ferrocarril de las cuales vayamos a crear vehĆculos, o para el conjunto de elementos que elaboremos para una ruta concreta, o para todos los vehĆculos de una composiciĆ³n o tren concreto que deseemos publicar, etc. Cierto es que a la hora de generar un paquete de distribuciĆ³n de nuestras creaciones Ć©ste puede ser un elemento que determine la agrupaciĆ³n a crear, pero tambiĆ©n se pueden crear paquetes distribuibles con objetos de diferentes Products, o incluso de diferentes Providers, si es necesario.
En la imagen asociada se puede comprobar que el Product definido en este caso ha sido RenfeIII.
Bajo las carpetas Provider y Product deberemos crear una carpeta Scenery, que contendrĆ” todos los elementos escĆ©nicos que vayamos a construir, y bajo esta carpeta crearemos otra denominada Procedural para los proyectos de todo tipo de elementos escĆ©nicos procedurales. Hasta aquĆ la estructura es la estĆ”ndar que determina Rail Simulator, y que podemos observar en el Provider Developer que se crea por defecto y que contiene ejemplos de diferentes tipos de Assets.
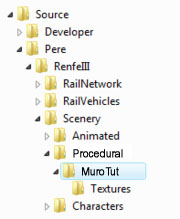
Por Ćŗltimo, y bajo esta jerarquĆa predefinida, crearemos un directorio para los archivos de nuestro proyecto, con un subdirectorio denominado Textures que contendrĆ” las texturas del proyecto.
En este caso se ha denominado MuroTut, pero puede llamarse como consideremos mƔs oportuno.
El elemento procedural
Empezaremos construyendo el muro en sĆ, que es el elemento procedural.
Una vez iniciado el programa 3D Canvas obtenemos una escena vacĆa.
Preparando 3D Canvas para exportar a Rail Sim
Como vamos a trabajar con vistas a una migraciĆ³n a RS, debemos preparar un par de aspectos para adecuar el editor de 3D Canvas a Rail Simulator, en particular vamos a crear dos campos personalizados para introducir valores que nos servirĆ”n para la exportaciĆ³n al formato .IGS, o formato intermedio de RS.
Iremos al menĆŗ File > Properties.... Se abrirĆ” una ventana en la cual seleccionaremos la solapa Custom Fields (Campos Personalizados) y allĆ teclearemos Rail Sim en el primer espacio vacĆo del grupo Group Custom Fields. TambiĆ©n escribiremos Rail Sim en el primer espacio disponible del grupo Material Custom Fields. Con esta acciĆ³n hemos creado dos campos especiales para Rail simulator, de los cuales del segundo vamos a hacer buen uso en este trabajo. Finalizaremos esta definiciĆ³n presionando el botĆ³n OK y podremos proceder a iniciar el muro.
CorrecciĆ³n de la visualizaciĆ³n en Canvas
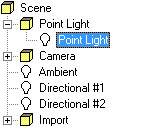
La escena generada en Canvas se verĆ” oscura, aunque ahora no lo notemos, pues la iluminaciĆ³n es una propiedad de la misma y por defecto Ć©sta es mĆnima. Alterar esto es sencillo:Localicemos en el Ć”rbol de jerarquĆas de la escena el grupo Point Light. Al desplegarlo aparecerĆ” un Ćŗnico elemento denominado tambiĆ©n Point Light. Este elemento determina la iluminaciĆ³n proyectada desde un determinado punto de luz. Su posiciĆ³n suele ser suficiente para nuestras necesidades.
Apuntemos con el ratĆ³n sobre el Point Light clicando con el botĆ³n derecho para desplegar el menĆŗ contextual, y seleccionemos de dicho menĆŗ la opciĆ³n Properties.
Se abrirĆ” la ventana de Propiedades del punto de luz, de las cuales bastarĆ” seleccionar el color del mismo. Por defecto estarĆ” establecido en el color negro, con lo que el punto de luz no emite luz alguna. Al pinchar sobre Ć©l se desplegarĆ” la ventana de selecciĆ³n de color de la cual bastarĆ” con elegir un gris medio (50%) para una suave iluminaciĆ³n. Evidentemente podemos seleccionar una luz mĆ”s intensa o de un color determinado, aunque para los propĆ³sitos de creaciĆ³n del muro el tono de la luz es totalmente intrascendente.
La escena resultante la deberemos guardar en formato 3D Canvas para futuros usos. El mismo directorio del proyecto creado puede ser una buena opciĆ³n para guardarlo.
CreaciĆ³n del cuerpo del muro
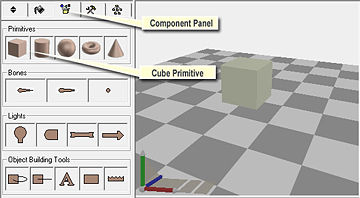
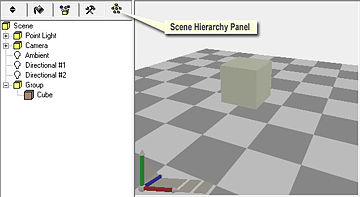
Seleccionamos el Component Panel para a continuaciĆ³n pinchar y arrastrar la primitiva "Cube" hasta algĆŗn lugar de la escena. Nos aparece un cubo en el sitio donde hemos arrastrado la primitiva. Este cubo tiene como dimensiones 1 metro tanto en alto, ancho y largo.A continuaciĆ³n seleccionamos el Scene Hierarchy Panel que nos mostrarĆ” la jerarquĆa de elementos que componen nuestra escena. En esta jerarquĆa podemos observar la presencia de un punto de luz, una cĆ”mara y tres focos, uno de ambiente y dos direccionales, todos ellos elementos comunes a cualquier escena Canvas. Pero ademĆ”s de estos, ha aparecido un grupo denominado "Group" que contiene un elemento denominado "Cube". Ćste Ćŗltimo es la primitiva que acabamos de aƱadir a la escena. Como que toda primitiva debe estar asociada a un grupo, tambiĆ©n se nos ha generado en la jerarquĆa el grupo necesario.
Si pinchamos en el grupo "Group" de la jerarquĆa podremos editar su nombre, cosa que haremos para pasar a denominarle "1_1000_Muro". La nomenclatura de los grupos en RS se describe en el artĆculo Consideraciones generales de creaciĆ³n en RS. TambiĆ©n podemos pinchar en el elemento "Cube" y cambiarle el nombre por "Ladrillos".
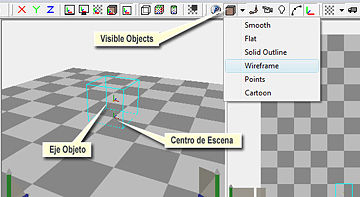
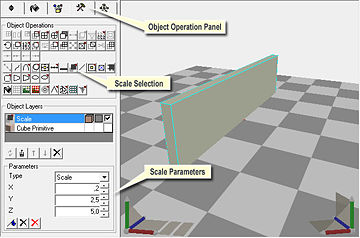
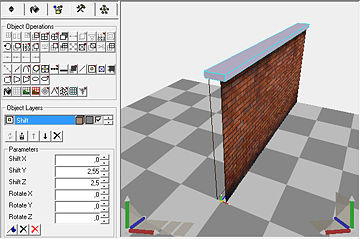
Podemos dirigirnos a la Herramienta Visible Objects, en la barra de herramientas superior, que determina de que forma se representan los objetos visibles en la escena. Se desplegarĆ” un menĆŗ contextual en el cual podemos elegir "Wireframe" para ver el cubo compuesto Ćŗnicamente por sus aristas. De esta forma vemos en el centro del mismo un Gizzmo que representa el eje de la pieza, y que no debemos confundir con el centro de la escena, que tambiĆ©n estĆ” representado por un Gizzmo en el centro del damero de la base de la escena.Seleccionaremos el cubo introducido en la escena y desplegaremos el menĆŗ contextual del grupo pulsando el botĆ³n derecho del ratĆ³n. Del menĆŗ que aparece seleccionaremos la Ćŗltima opciĆ³n: "Properties". Se nos abrirĆ” una ventana con las propiedades del grupo del cubo (recordemos que en Canvas los elementos no tienen propiedades, sĆ³lo las tienen el grupo del que dependen en la jerarquĆa). Nos interesa modificar la posiciĆ³n del grupo dando a los tres parĆ”metros "X", "Y" y "Z" el valor cero. De esta forma situaremos el eje del grupo en el centro de la escena, condiciĆ³n necesaria para una vez generado el objeto Ć©ste se sitĆŗe correctamente en la simulaciĆ³n de RS (OrientaciĆ³n y origen). Una vez confirmados los nuevos valores de posiciĆ³n del grupo observamos que el cubo aparece semienterrado en el suelo de la escena. No debemos alarmarnos pues a su debido tiempo lo remediaremos.
- X = 0,2
- Y = 2,5
- Z = 5,0
Como el elemento estĆ” centrado en el escenario, lo deberemos elevar hasta el nivel del suelo, pero sin alterar la posiciĆ³n de su eje, que debe permanecer al nivel 0. Para ello usaremos la herramienta de seleccionar Group Selection Tool, del menĆŗ de herramientas lateral, con el fin de seleccionar todos los puntos (vĆ©rtices) del muro y proceder a desplazarlos al lugar adecuado, pero como sĆ³lo desplazaremos los puntos del objeto su eje permanecerĆ” en el centro de la escena que es lo que deseamos.
Para garantizar que seleccionamos todos los puntos del objeto cambiaremos perspectiva de la vista pulsando con el botĆ³n derecho del ratĆ³n en cualquier punto de la escena para mostrar el menĆŗ contextual, del que seleccionaremos View > Orthographic > Top para tener una vista cenital del objeto. A continuaciĆ³n activamos la herramienta Group Selection Tool y pincharemos y arrastraremos en la escena con el fin de crear un Ć”rea de selecciĆ³n que rodee completamente el muro. Se remarcarĆ”n los puntos del objeto indicando que estĆ”n seleccionados.
Aplicaremos los valores a los dos ejes:
- Y = 1,25
- Z = 2,50
Texturado del cuerpo
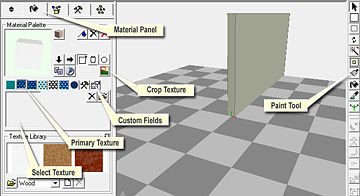
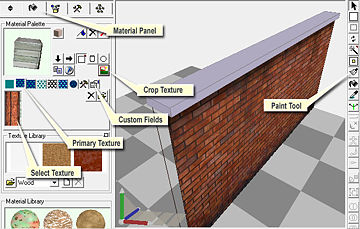
Una vez situado y escalado el muro procederemos a texturarlo. Empezaremos por crear un material con el que texturar la pieza creada. Para ello deberemos abrir el Material Panel. De la Material Palette seleccionaremos la solapa Primary Texture y pulsaremos en el recuadro que se mostrarĆ” (que visualiza la textura actual asignada al material) para cargar una nueva textura en el material. Navegaremos mediante la ventana Abrir archivo... hasta el directorio Textures, de donde seleccionaremos el archivo "TxMuroTut02.bmp" con las texturas de ladrillos e hilera de piedra. AƱadiremos al material el Shader (Ver Consideraciones generales de creaciĆ³n en RS: Shaders) que debemos usar para elementos procedurales pinchando en la solapa Custom Fields, y en el campo Rail Sim escribiremos "LoftTexDiff.fx".Una vez definido el material en la Material Palette, seleccionaremos de la Edit Toolbar la herramienta Paint Tool, que nos permitirĆ” aplicar el material a uno o mĆ”s polĆgonos, y con dicha herramienta seleccionada pulsaremos sobre el lateral del muro. Obtendremos un texturado de dicho lateral, aunque la posiciĆ³n de la textura no es la que quisiĆ©ramos, fruto de lo comentado anteriormente en este mismo artĆculo en PreparaciĆ³n de los archivos de textura, por lo que procederemos a girarla 90 grados.
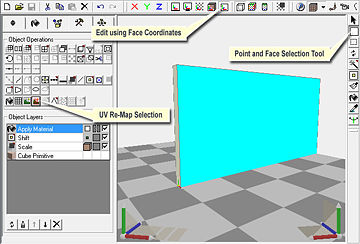
Seleccionaremos de la Edit Toolbar la herramienta Point and Face Selection Tool, que nos permitirĆ” seleccionar el polĆgono que acabamos de texturar, y con dicha herramienta seleccionada pincharemos sobre el polĆgono que pasarĆ” a mostrarse en color azul confirmando el elemento que estĆ” seleccionado.Aprovecharemos para seleccionar de la Primary Toolbar el modo Edit using Face Coordinates, que nos facilita el trabajo de ediciĆ³n del polĆgono para la operaciĆ³n de remapeo que vamos a abordar. A continuaciĆ³n, en el Object Operation Panel seleccionaremos la herramienta UV Re-Map Selection, que nos permitirĆ” modificar las coordenadas de mapeo del polĆgono seleccionado.
Esta acciĆ³n nos ha abierto una nueva ventana, desde la cual podemos proceder a variar las coordenadas del maoeo de la textura.Podemos pulsar en el botĆ³n Rotate Clockwise para proceder a una rotaciĆ³n en el sentido de las agujas del reloj, que es el que necesitamos. Desgraciadamente, esta herramienta produce un giro pequeƱo, en un nĆŗmero de grados no documentado, pero en todo caso no es divisor de 90. Por tanto, iremos apretando este botĆ³n hasta mĆ”s o menos llegar a los 90 grados de giro. Podremos observar en la pre-visualizaciĆ³n la correcta posiciĆ³n de la textura en el polĆgono.
Ahora procederemos a pinchar en las esquinas de la zona de mapeo (cuadrados verdes) para situarlas en su lugar correcto. Empezaremos por la esquina superior izquierda, y la moveremos al mismo extremo de la textura; Las coordenadas del mismo serĆ”n X:0,000 e Y:0,000. Desplazaremos el resto de esquinas segĆŗn las coordenadas siguientes:
| Esquina | X | Y |
|---|---|---|
| Superior izquierda | 0,000 | 0,000 |
| Superior derecha | 0,900 | 0,000 |
| Inferior izquierda | 0,000 | 1,000 |
| Inferior derecha | 0,900 | 1,000 |
En conjunto habremos seleccionado la textura de ladrillo, excluyendo la hilera de piedra. Aplicaremos mediante el botĆ³n OK.
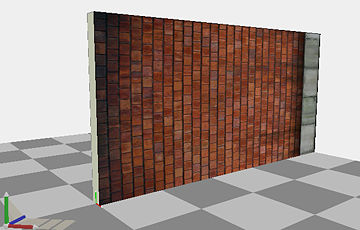
Procederemos de la misma forma en el otro costado del muro. Usando el Navigation Control visualizaremos el lado contrario del muro para tener a la vista el lado no texturado del muro, y repetiremos los pasos anteriormente explicados.
Terminando el cuerpo
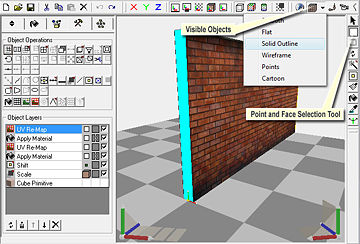
Una vez texturado el cuerpo del muro, tendremos que eliminar aquellos polĆgonos que no forman parte del objeto, en concreto: la cara superior y la inferior del muro, pues no son visibles en el juego, y las caras anterior y posterior, pues no forman parte de la secciĆ³n procedural.Podemos dirigirnos a la Herramienta Visible Objects, en la barra de herramientas superior, para seleccionar del menĆŗ contextual "Solid Outline" para ver tambiĆ©n las aristas de los polĆgonos incluso vistos desde su cara no visible. Seleccionaremos de la Edit Toolbar la herramienta Point and Face Selection Tool, que nos permitirĆ” seleccionar el polĆgono frontal, por ejemplo, y con dicho polĆgono seleccionado (remarcado en azul) pulsamos la tecla Supr (o Borrar o Delete segĆŗn el teclado) para eliminar dicho polĆgono del objeto. De esta froma, girando la escena con el Navigation Control visualizaremos el resto de polĆgonos a eliminar, los seleccionaremos y los borraremos.
CreaciĆ³n del Remate superior
El muro de ladrillo estĆ” rematado en su parte superior por una hilera de bloques planos de piedra. Para recrear este elemento procederemos de forma muy parecida a como hemos hecho con el cuerpo del muro:Seleccionamos el Component Panel para arrastrar una primitiva "Cube" hasta algĆŗn lugar de la escena. A continuaciĆ³n seleccionamos el Scene Hierarchy Panel y pinchamos en el nuevo elemento "Cube", dentro del nuevo grupo "Group", para cambiarle el nombre por "Remate".
Seleccionaremos el cubo introducido en la escena y desplegaremos el menĆŗ contextual del grupo para seleccionar la opciĆ³n "Properties". En la ventana de propiedades del grupo del nuevo cubo modificaremos la posiciĆ³n del mismo grupo dando a los tres parĆ”metros "X", "Y" y "Z" el valor cero, y asĆ tambiĆ©n situaremos el eje del remate en el centro de la escena,
Aplicaremos los valores a los tres ejes:
- X = 0,35
- Y = 0,10
- Z = 5,00
Aplicaremos los valores a los dos ejes:
- Y = 2,55
- Z = 2,50
Texturado del remate
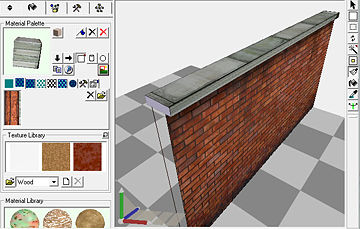
Una vez situado y escalado el remate procederemos a texturarlo.Usaremos el mismo material con el que texturamos el muro de ladrillos, pues la textura del remate de piedra estĆ” incluida en el mismo, para lo cual bastarĆ” verificar, abriendo el Material Panel, que el material nos muestra la textura correcta y que el shader, pinchando en la solapa Custom Fields, sigue siendo "LoftTexDiff.fx".
Pulsaremos en el botĆ³n Crop Texture para determinar que el proceso de texturado se realice no con toda la textura si no con tan sĆ³lo una parte de Ć©sta. Nos abrirĆ” una ventana donde podemos realizar dicha selecciĆ³n, y seleccionaremos la hilera de piedra, que si hemos realizado la textura como se cita mĆ”s arriba vendrĆ” a dar unos valores de recorte de:
- Origin Left: 0,90.
- Origin Top: 0,00.
- Width: 0,10.
- Height: 1,00.
De la Edit Toolbar seleccionaremos la herramienta Paint Tool con la que "pintaremos" en los polĆgonos superior, inferior y laterales del remate. Los extremos podemos dejarlos sin texturar pues los eliminaremos como hicimos con el muro. Observaremos que los polĆgonos superior e inferior han quedado correctamente texturados, no asĆ los laterales, por el mismo efecto de la orientaciĆ³n de la textura que necesitan los objetos texturales. Deberemos proceder a modificar el mapeo UV de ambos polĆgonos laterales, como ya hicimos con el cuerpo del muro.
Terminando el remate
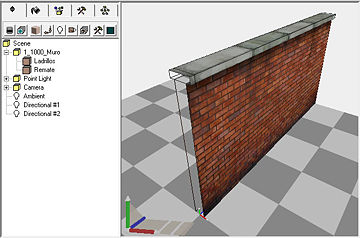
Una vez texturado el remate, tendremos que eliminar los polĆgonos frontal y posterior, que no forman parte de la secciĆ³n procedural.Una vez terminado el proceso de creaciĆ³n del remate, podemos observar la jerarquĆa que nos ha quedado, y observaremos que en la escena tenemos, ademĆ”s de las luces y la cĆ”mara presentes en toda escena Canvas, dos grupos: por un lado el grupo que contiene la pared de ladrillos, y que llamamos en su momento "1_1000_Muro", y por otro lado un grupo que contiene el remate y al que no hemos cambiado el nombre, y por tanto se llama "Group". Para poder exportar a Rail Simulator debemos tener todos los elementos y grupos bajo un grupo comĆŗn raĆz. En el presente caso lo mĆ”s sencillo serĆ” coger el elemento "Remate" y arrastrarlo al grupo "1_1000_Muro". De esta forma hemos agrupado los dos objetos en el mismo grupo, y observaremos que el grupo "Group" ha desaparecido al haber quedado desprovisto de todo elemento en su interior. Como el eje del muro lo define el grupo raĆz, y este ya estaba centrado en la escena, el remate a pasado a estar referenciado por este mismo eje al haber perdido el de su grupo original.
ExportaciĆ³n del elemento procedural
Para efectuar la exportaciĆ³n primero deberemos seleccionar el elemento de la escena que deseamos exportar. BastarĆ” con que seleccionemos con el botĆ³n derecho del ratĆ³n el grupo raĆz del muro "1_1000_Muro".
En el menĆŗ contextual que se despliega en la anterior operaciĆ³n, seleccionaremos Select Group, y despuĆ©s nos dirigiremos al menĆŗ principal para seleccionar: File > Export > Trainworks > Rail Simulator Intermediary Geometry Format (.igs).
Una ventana nos preguntarĆ” por la ubicaciĆ³n y el nombre del archivo resultante. Deberemos guardar la exportaciĆ³n en el directorio del proyecto que hemos creado al principio y podemos darle el nombre que deseemos, en nuestro caso usaremos MuroTut.IGS.
Una nueva ventana nos preguntarĆ” si deseamos crear LODs (Levels Of Detail) para el modelo. Aunque podemos obviar estos elementos, lo deseable es que el plugin de exportaciĆ³n cree los LODs.
Finalmente una nueva ventana nos solicita si los LODs los queremos generar a partir de los niveles que hayamos introducido en los nombres de las piezas. En el presente caso, en que hemos llevado a cabo dicha creaciĆ³n de nombres, contestaremos que sĆ.
Con esto ya tenemos creado el archivo IGS para el cuerpo del muro.
El elemento repetitivo
Ahora crearemos la columna de sustentaciĆ³n del muro, que como vemos es un elemento independiente del muro en cuanto a su modelado, y no posee ninguna caracterĆstica de elemento procedural. Se podrĆa decir que es un elemento escĆ©nico normal.
Iniciamos el programa 3D Canvas para obtener una escena vacĆa, o si ya estĆ”bamos en sesiĆ³n podemos simplemente hacer File >> New. TambiĆ©n podemos partir de una escena ya existente, guardarla con otro nombre y trabajar sobre Ć©sta eliminando (o no) los objetos existentes mediante selecciĆ³n del grupo raĆz y borrado de dicha selecciĆ³n.
Elegiremos esta Ćŗltima opciĆ³n porque nos da, en este caso, varias ventajas: ya tenemos preparada la escena para la conversiĆ³n a RS (vĆ©ase Preparando 3D Canvas para exportar a Rail Sim), ya tenemos corregida la iluminaciĆ³n de la escena a nuestro gusto (vĆ©ase CorrecciĆ³n de la visualizaciĆ³n en Canvas) y podemos ver como quedarĆ” la columna en conjunto con el muro.
El tener mĆ”s de un objeto en una misma escena, que desearemos exportar de forma individual a RS, no es ningĆŗn problema como veremos a continuaciĆ³n.
CreaciĆ³n del cuerpo de la columna
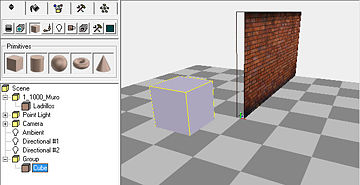
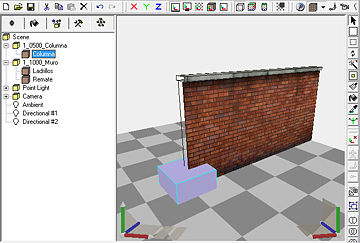
Creamos un nuevo cubo seleccionando del Component Panel la primitiva "Cube" y arrastrĆ”ndola hasta algĆŗn lugar de la escena.En el Scene Hierarchy Panel editaremos el nombre del nuevo elemento para llamarle "Columna", y a su grupo le llamaremos "1_0500_Columna". Como se describe en el artĆculo Consideraciones generales de creaciĆ³n en RS con este nombre el nuevo elemento tendrĆ” un LOD que serĆ” visible sĆ³lo hasta los 500 metros, miestras que recordemos que el muro lo serĆ” hasta los 1000 metros. He escogido distancias diferentes para ver la aplicaciĆ³n de esta caracterĆstica de LODs en RS, pero podrĆan ser ambas cualesquiera distancias que nos interesen.
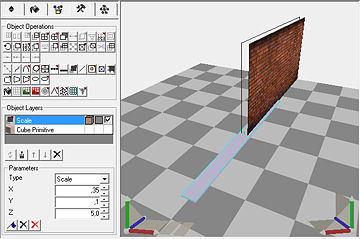
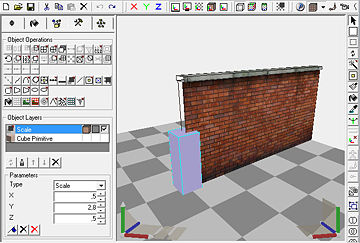
Seleccionaremos el cubo introducido en la escena y lo centraremos en la escena desplegando el menĆŗ contextual del grupo pulsando el botĆ³n derecho del ratĆ³n, y seleccionando "Properties". En la ventana de propiedades del grupo de la columna modificaremos la posiciĆ³n de su eje dando a los tres parĆ”metros "X", "Y" y "Z" el valor cero.Pasaremos a dar las dimensiones deseadas a la columna. Una base de 50 por 50 centĆmetros y una altura de 2,8 metros (un poco mĆ”s que el muro) nos parecerĆ”n suficientes. Para ello del Object Operation Panel seleccionaremos la herramienta Scale Selection y aplicaremos los valores a los tres ejes:
- X = 0,5
- Y = 2,8
- Z = 0,5
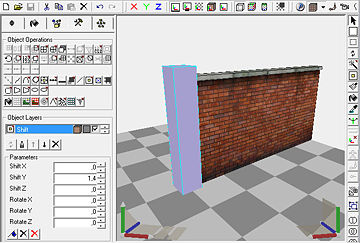
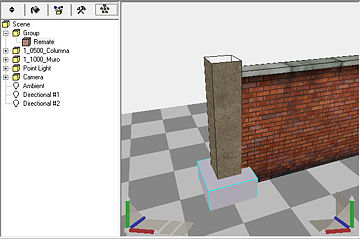
Como el elemento estĆ” centrado en el escenario, lo deberemos elevar hasta el nivel del suelo, pero sin alterar la posiciĆ³n de su eje, que debe permanecer al nivel 0. Para ello usaremos la herramienta de seleccionar Group Selection Tool, del menĆŗ de herramientas lateral, con el fin de seleccionar todos los puntos (vĆ©rtices) de la columna y proceder a desplazarlos al lugar adecuado, pero como sĆ³lo desplazaremos los puntos del objeto su eje permanecerĆ” en el centro de la escena que es lo que deseamos.
Para garantizar que seleccionamos todos los puntos del objeto cambiaremos la perspectiva de la vista pulsando con el botĆ³n derecho del ratĆ³n en cualquier punto de la escena para mostrar el menĆŗ contextual, del que seleccionaremos View > Orthographic > Top para tener una vista cenital del objeto.A continuaciĆ³n activamos la herramienta Group Selection Tool y pincharemos y arrastraremos en la escena con el fin de crear un Ć”rea de selecciĆ³n que rodee completamente el muro. Se remarcarĆ”n los puntos del objeto indicando que estĆ”n seleccionados.
Con todos los puntos del muro seleccionados abriremos el Object Operation Panel y seleccionaremos la herramienta Shift Selection, con la que desplazaremos el muro en el eje Y 1,40 metros, la mitad de su altura, para ubicarlo justo sobre el nivel del suelo (Valor 0 en el eje Y).
Aplicamos el valor al eje:
- Y = 1,4
Texturado de la columna
Una vez situada y escalada la columna procederemos a texturarla.
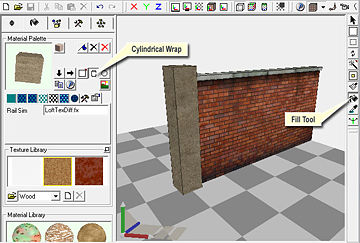
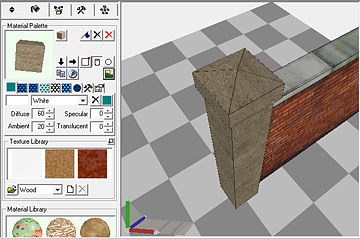
Crearemos el material con el que texturar la columna en el Material Panel. De la Material Palette seleccionaremos la solapa Primary Texture y pulsaremos en el recuadro que se mostrarĆ” (que visualiza la textura actual asignada al material) para cargar el archivo "TxMuroTut01.bmp" anteriormente creado con la textura de cemento. AƱadiremos al material el mismo Shader (Ver Consideraciones generales de creaciĆ³n en RS: Shaders) que hemos utilizado en el muro, para que no se produzcan efectos de luz distintos a los del muro, pinchando en la solapa Custom Fields, y en el campo Rail Sim escribiremos "LoftTexDiff.fx". Mientras que para el muro era obligatorio dicho shader, en el caso de la columna (que no es un elemento procedural) lo podemos usar libremente si deseamos.Para aplicar la textura usaremos la herramienta Fill Tool, que a diferencia de la anteriormente usada para el muro, aplica el material no sĆ³lo a uno (o varios) polĆgonos, si no que lo hace al objeto entero (a todos sus polĆgonos). Para determinar la forma en que se aplica la textura, pincharemos en el botĆ³n Cylindrical Warp, que reparte la textura entre los polĆgonos frontales, traseros y laterales haciendo un recorrido de 360Āŗ, muy habitual para texturar tubos o cilindros. Aunque la columna no es propiamente un cilindro, este texturado nos servirĆ” perfectamente, aunque dejarĆ” mal texturados los polĆgonos de las caras superior e inferior de la columna. Esto no nos preocuparĆ” puesto que dichos polĆgonos los eliminaremos al no ser visibles en el objeto final.
Una vez definido el material en la Material Palette, seleccionaremos de la Edit Toolbar la herramienta Fill Tool, que nos permitirĆ” aplicar el material a todo el objeto, y con dicha herramienta seleccionada pulsaremos sobre cualquier punto de la columna.
Terminando la columna
Una vez texturada la columna, eliminaremos los polĆgonos de las caras superior e inferior.
Podemos dirigirnos a la Herramienta Visible Objects, en la barra de herramientas superior, para seleccionar del menĆŗ contextual "Solid Outline" para ver tambiĆ©n las aristas de los polĆgonos incluso vistos desde su cara no visible. Seleccionaremos de la Edit Toolbar la herramienta Point and Face Selection Tool, que nos permitirĆ” seleccionar el polĆgono superior, por ejemplo, y con dicho polĆgono seleccionado (remarcado en azul) pulsamos la tecla Supr (o Borrar o Delete segĆŗn el teclado) para eliminar dicho polĆgono del objeto. DespuĆ©s, girando la escena con el Navigation Control visualizaremos el polĆgono inferior, lo seleccionaremos tambiĆ©n y lo eliminaremos a su vez.
CreaciĆ³n del Remate de la columna
La columna estĆ” rematada en su parte superior por un bloque terminado en forma piramidal. Para recrear este elemento procederemos de forma muy parecida a como hemos hecho con el cuerpo de la columna:Seleccionamos el Component Panel para arrastrar una primitiva "Cube" hasta algĆŗn lugar de la escena. A continuaciĆ³n seleccionamos el Scene Hierarchy Panel y pinchamos en el nuevo elemento "Cube", dentro del nuevo grupo "Group", para cambiarle el nombre por "Remate".
Seleccionaremos el cubo introducido en la escena y desplegaremos el menĆŗ contextual del grupo para seleccionar la opciĆ³n "Properties". En la ventana de propiedades del grupo del nuevo cubo modificaremos la posiciĆ³n del mismo grupo dando a los tres parĆ”metros "X", "Y" y "Z" el valor cero, y asĆ tambiĆ©n situaremos el eje del remate en el centro de la escena,
- X = 0,6
- Y = 0,2
- Z = 0,6
Como el elemento estĆ” centrado en el escenario, lo deberemos elevar hasta situarlo sobre la columna. En su momento, Ć©sta elevaciĆ³n para la columna la hicimos procurando que el centro del objeto no se modificase, pero en este caso no nos va a importar dicha situaciĆ³n porque el centro final del conjunto lo marcarĆ” el grupo de la columna, al cual aƱadiremos el remate como veremos mĆ”s adelante.
Aplicaremos el valor al eje:
- Y = 2,9
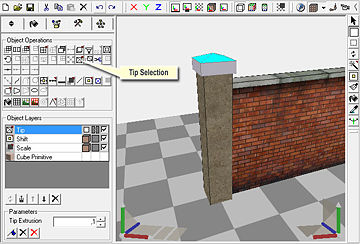
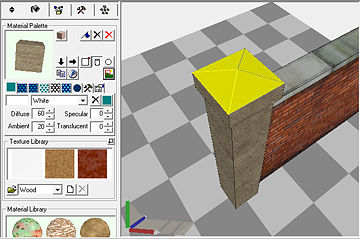
Para realizar la forma piramidal de la cara superior del remate tenemos en el Object Operation Panel la herramienta Tip Selection, que produce la elevaciĆ³n de un punto central en las caras seleccionadas de un objeto.
Con dicha cara seleccionada, usaremos la herramienta Tip Selection que nos dividirĆ” el polĆgono en cuatro triĆ”ngulos con un nuevo punto central comĆŗn a todos ellos, el cual sufrirĆ”, por defecto, una extrusiĆ³n de 0,5 metros.
Este valor es excesivo para nuestros deseos, por lo que lo reduciremos hasta unos 10 centĆmetros, mediante el parĆ”metro que estĆ” asociado a la herramienta:
- Tip Extrusion: 0,1
Texturado del remate de la columna
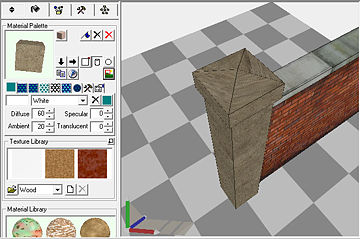
Una vez situado y escalado el remate procederemos a texturarlo.Usaremos el mismo material con el que hemos texturado la columna. Pero pulsaremos en el botĆ³n Crop Texture para determinar que el proceso de texturado se realice no con toda la textura si no con tan sĆ³lo una parte de Ć©sta, dado que la proporciĆ³n de superficie a texturar es menor y es deseable que el tamaƱo del detalle de la textura estĆ© en proporciĆ³n en ambos elementos. En la ventana que se abre daremos unos valores de recorte de:
- Origin Left: 0,00.
- Origin Top: 0,20.
- Width: 1,00.
- Height: 0,20.
Corregiremos esto reaplicando un nuevo texturado a estos polĆgonos de la siguiente manera. Mediante el botĆ³n Crop Texture seleccionaremos una zona a texturar para la superficie superior del remate. En la ventana que se abre daremos unos valores de recorte de:
- Origin Left: 0,00.
- Origin Top: 0,20.
- Width: 0,40.
- Height: 0,40.
Una vez soltado el botĆ³n del ratĆ³n observamos que ahora el remate tiene una textura que nos satisface.
Terminando el remate de la columna
Una vez terminado el proceso de creaciĆ³n del remate, observaremos la jerarquĆa de la escena en el Scene Hierarchy Panel.
Deberemos, en dicha jerarquĆa, pinchar el remate de la columna (que se hallarĆ” aĆŗn dentro del grupo Group) y arrastrarlo al grupo de la columna, denominado "1_0500_Columna". De esta forma hemos agrupado los dos objetos de la columna en el mismo grupo, y observaremos que el grupo "Group" ha desaparecido al haber quedado desprovisto de todo elemento en su interior. Como el eje de la columna lo define el grupo raĆz, y este ya estaba centrado en la escena, el remate a pasado a estar referenciado por este mismo eje al haber perdido el de su grupo original.
ExportaciĆ³n del elemento repetitivo
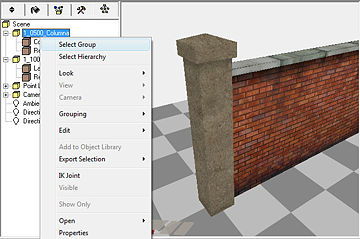
Para efectuar la exportaciĆ³n de la columna primero deberemos seleccionar el elemento de la escena que deseamos exportar. BastarĆ” con que seleccionemos con el botĆ³n derecho del ratĆ³n el grupo raĆz del muro "1_0500_Columna". El proceso de exportaciĆ³n tomarĆ” en cuenta tan sĆ³lo los elementos que encuentre jerĆ”rquicamente bajo el grupo que hemos seleccionado, y por tanto ignorarĆ” el muro que tambiĆ©n se halla en la misma escena.En el menĆŗ contextual que se despliega en la anterior operaciĆ³n, seleccionaremos Select Group, y despuĆ©s nos dirigiremos al menĆŗ principal para seleccionar: File > Export > Trainworks > Rail Simulator Intermediary Geometry Format (.igs).
Una ventana nos preguntarĆ” por la ubicaciĆ³n y el nombre del archivo resultante. Deberemos guardar la exportaciĆ³n en el directorio del proyecto que hemos creado al principio y podemos darle el nombre que deseemos, en nuestro caso usaremos MuroTutCol.IGS.
Una nueva ventana nos preguntarĆ” si deseamos crear LODs (Levels Of Detail) para el modelo. Aunque podemos obviar estos elementos, lo deseable es que el plugin de exportaciĆ³n cree los LODs.
Finalmente una nueva ventana nos solicita si los LODs los queremos generar a partir de los niveles que hayamos introducido en los nombres de las piezas. En el presente caso, en que hemos llevado a cabo dicha creaciĆ³n de nombres, contestaremos que sĆ.
Con esto ya tenemos creado el archivo IGS para la columna complemento del muro.