Elegido el objeto a reproducir, en este caso la estación de Coscurita, partiremos de unas fotografías amablemente proporcionadas por Estanislao.
Para no reducir excesivamente el tiempo de carga de la página, dado el volumen de imágenes en ella, éstas están reducidas. Pincha en ellas para verlas con mayor detalle.
En este caso disponemos de las vistas de las cuatro fachadas del edificio:




El tamaño original es generoso y el encuadre bastante bueno (ortogonal), no obstante en ellas apreciamos dos fenómenos que siempre nos vamos a encontrar indefectiblemente, y en consecuencia tenemos que corregir:
- La deformación por la óptica y las líneas de fuga
- Los objetos que se interponen en la imagen y que no siempre podremos evitar.
Veamos como primer paso el tratamiento de las imágenes para corregir estos problemas, empezando por el primero.
Crearemos una copia de la primera imagen y trabajaremos sobre ella en el editor de imágenes. Para la presente explicación se ha usado como editor el GIMP v2.2.9. Como norma siempre trabajo sobre una copia de la fotografía original, para no destruir accidentalmente aquella.
1. Escuadrado de las imágenes
1.1. Colocación de las guías
Una vez cargada la primera imagen en el editor, empezamos por añadir una guía (línea de referencia, horizontal o vertical, paralela a los bordes de la imagen) mediante Imagen > Guías > Guía nueva... y especificando que la deseamos vertical y a un valor arbitrario de píxeles del extremo izquierdo de la imagen, por ejemplo 47:

Con lo cual nos aparecerá la guía sobre la imagen. Esta guía la ajustaremos al borde izquierdo del edificio para que nos de la referencia de como está afectado dicho lateral por la perspectiva de la fotografía.
Ahora desplazaremos la guía hasta la posición deseada seleccionando Herramientas > Herramientas de transformación > Mover, y la pincharemos con el ratón arrastrándola hasta situarla aproximadamente hasta ajustarla al margen izquierdo del edificio:

Observamos que efectivamente, aunque nos parecía que la imagen no tenía grandes deformaciones, el costado superior del edificio es más estrecho que la base.
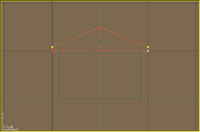
Terminaremos de colocar otra guía más vertical a la derecha del edificio y dos guías horizontales: en la base y a la altura de la base del tejado:

Ahora podemos apreciar que ciertamente el extremo superior del edificio es más estrecho que el inferior, y que, si bien la base está suficientemente horizontal, la cornisa superior está algo más baja en el lado derecho que en el izquierdo.
1.2. Corrección de la perspectiva
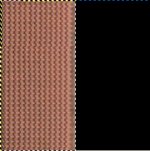
Procederemos a corregir estos aspectos escuadrando el edificio con las líneas guía que hemos colocado. Para ello vamos a seleccionar la zona a modificar mediante Herramientas > Herramientas de selección > Selección rectangular, lo cual nos permite pinchar en la imagen y, arrastrando, crear dicha selección, que procuraremos sea aproximadamente como la que se muestra:

Muestro la selección enmarcada en color rojo para apreciar mejor la misma (en el editor no se verá así).
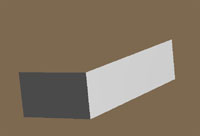
El área comprende el edificio por sus bordes extremos. A esta área le aplicaremos una deformación, para recuperar el alineamiento de las líneas del edificio, mediante Herramientas > Herramientas de transformación > Perspectiva, lo cual nos abrirá una ventana del script asociado con información y los controles de confirmación de la acción. Iremos a la imagen y observamos que han aparecido unos pequeños cuadrados en las esquinas de la selección. Empezaremos, por ejemplo, por pinchar en el de la esquina superior derecha, y lo estiramos hacia el exterior de la imagen y hacia arriba, lo suficiente para ver que el borde derecho del edificio esté paralelo a la línea guía vertical y que el extremo de la cornisa del tejado se ajuste por su base a la línea guía horizontal.

Ahora actuaremos con la esquina superior izquierda del mismo modo, para obtener que el borde izquierdo también esté paralelo a la línea guía, así como la cornisa del tejado ajustada por su base. Puede que tengamos que ir ajustando otras esquinas hasta conseguir que las líneas horizontales y verticales del edificio estén, efectivamente, escuadradas. Al final obtendremos algo parecido a la imagen siguiente:

Cuando estemos satisfechos con la transformación, iremos a la ventana del script de Perspectiva y pulsaremos el botón Transformar

Ya tenemos la imagen escuadrada, y además no nos ha hecho daño

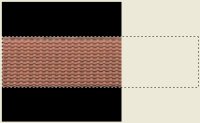
Para confirmar la zona a recortar, pincharemos con el ratón en el interior de la misma, lo cual producirá la acción de recorte. Esta zona la hemos trabajado en una capa, las líneas discontinuas son señal de ello, por lo cual procederemos a fusionar esta capa con la imagen base mediante Capa > Anclar la capa, tras lo cual ya podemos proceder a salvar la imagen con el nombre que deseemos (Archivo > Guardar como...)
Escuadrada convenientemente la primera imagen, procederemos de igual forma con el resto de ellas. Como que los pasos a seguir son exactamente los mismos, incluyo a continuación únicamente la posición de las guías empleadas y la transformación de perspectiva para cada una de ellas:
Guías y transformación de la segunda imagen:


Guías y transformación de la tercera imagen:


Guías y transformación de la cuarta imagen:


Guardados todos los archivos, hemos terminado con el proceso de escuadrado. La limpieza de las imágenes la dejamos para el siguiente capítulo (en breve)








































































 :app::app::app::app::app::app::app:
:app::app::app::app::app::app::app: