Hello caimanoFS656.
I apologize for answering in Spanish.
El shader LoftBump únicamente se visualiza por una de las caras del polígono, a diferencia del shader estándar LoftTexDiff. El problema reside en cual es la cara que renderiza el shader. Creo que por un "bug" del propio shader, en los polígonos orientados hacia arriba la cara renderizada es la contraria a la del polígono.
Muestro el proceso y una posible solución:
Vamos a crear un Procedural de ejemplo que consistirá en un muro de 2 metros de alto por 2 metros de ancho. Creamos un cubo de estas dimensiones y lo ajustamos de forma estándar:
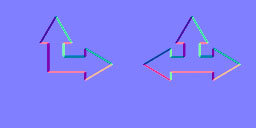
También creamos la textura diffuse a usar:

- zz-35.jpg (16.05 KiB) Visto 28403 veces
La mitad izquierda servirá para texturar los laterales del muro, y la mitad derecha para la cara superior.
Procedemos a crear el material, con el shader LoftTexDiff.fx, y texturamos:
Una vez exportado y creado un blueprint vamos al simulador y lo visualizamos:
El objeto se visualiza correctamente, y podemos apreciar que se renderizan ambas caras de los polígonos.
Una vez comprobado que no tenemos errores, creamos el mapa de normales a usar:

- zz-37.jpg (17.83 KiB) Visto 28403 veces
En el 3ds modificaremos el material para cambiar el shader usado por el LoftBump.fx. Volvemos a exportar al simulador y observamos el resultado:
Parece que han desaparecido polígonos, pero si giramos la cámara y bajamos su posición podemos observar lo ocurrido:
1. Comprobamos que el shader LoftBump.fx únicamente renderiza una cara
2. Vemos que el polígonos superior está renderizado por la cara contraria a la del polígono.
Una vez aceptado que este shader sólo trabaja en una de las caras, corregir el segundo efecto es tan sencillo como separar el polígono afectado (Dettach) y girarlo 180 grados en el eje Y, teniendo presente que al final de la operación el eje de este nuevo elemento debe estar en las coordenadas origen de la escena (0,0):
Si ahora volvemos a exportar el objeto y lo visualizamos en el simulador:
Vemos que la cara superior ahora se presenta correctamente, a pesar de usar el shader LoftBump.fx que renderiza una cara.
Pueden existir otras soluciones, pero esta funciona y es sencilla. Por otro lado, sigo pensando que es un problema del shader.
______________________________________
caimanoFS656 escribió:I also notice that no one of RailSimulator procedural GeoPcDx was made using LoftBump shader ( was used a simple LoftTextDiff.fx shader ).
So I'm wondering how they can then work.
Como acabas de ver en la respuesta anterior: ¡Se puede!

Un saludo
Pere