1. Objetos proceduralesUn objeto procedural es un elemento 3D del cual tan solo se informa al simulador de su perfil, procediendo el motor de la simulación a generar el volumen del objeto por extrusión de dicho perfil, ajustando dicho desarrollo a un perfil recto, curvo o mixto que se determina en el momento de situarlo en una escena del simulador (o lo que viene a ser una ruta).
Un objeto procedural se puede completar con un elemento fijo para cada uno de sus extremos, y otro objeto fijo que se puede repetir a lo largo del perfil de desarrollo a espacios regulares predeterminados.
Típicamente, con estos elementos, se construyen: Muros, vallas, andenes, carreteras, caminos, riachuelos, acequias, vías, catenarias, puentes, terraplenes, desmontes, etc...
En la presente ocasión vamos a reproducir un muro, con algún elemento decorativo adicional. Veamos una representación de lo que pretendemos obtener:
El muro, conceptualizado en el dibujo adjunto (no necesariamente a escala), estará formado por una pared de ladrillo, rematada en su parte superior por unas losas de piedra. Estará enmarcado y sustentado por unas columnas de hormigón, rematadas también en hormigón por una pirámide achatada de base cuadrada.
El muro es puramente imaginario, y la mezcla de materiales de construcción: ladrillo, piedra y hormigón, se ha forzado para mostrar las posibilidades de texturado. No obstante, este elemento nos permite explorar las diferentes posibilidades de los objetos procedurales, y, por tanto, permitirá entender las claves para la elaboración de cualquier otro elemento similar que se desee recrear.
1.1 TexturasPara este ejemplo no se ha buscado un muro existente, al cual se podría haber fotografiado para obtener así sus texturas, por preferir mostrar otra forma de obtener texturas.
Este apartado que dedicaremos a las texturas no es específico de los objetos procedurales, pero aprovecharemos la oportunidad para introducir las posibilidades de la web
CGTextures. Como dice el manifiesto de intenciones de su autor, Marcel Vijfwinkel:
CGTextures se esfuerza por ser el mejor sitio de texturas. Siendo yo mismo un artista 3D, sé lo difícil que es crear texturas de materiales sin una buena foto. La realización de texturas debe ser una tarea de creatividad, no de pasar horas buscando la imagen apropiada en Internet. Espero que mediante el suministro de texturas de buena calidad de una manera organizada, su trabajo cotidiano será más fácil y más agradable.
Procederemos a la localización de las texturas que nos parezcan más apropiadas para el caso que nos centra. En concreto necesitaremos:
- Una textura de ladrillos para el muro.
- Un textura de losas de piedra para el remate superior del muro.
- Una textura de hormigón para los soportes del muro.
Accedemos a la web
http://www.cgtextures.com y observamos que en la página principal ya se nos muestra las diferentes tipologías de texturas que allí se pueden encontrar. La tercera de las tipologías,
Brick, nos llama la atención, pues se trata de texturas de ladrillos. Pulsamos sobre ella y observamos que en la web las texturas de ladrillos están clasificadas en 7 subcategorías, de las cuales nos decantaremos por
Modern Small. Esta tipología nuevamente se divide en hasta 13 subcategorías, de ellas nos puede interesar la primera,
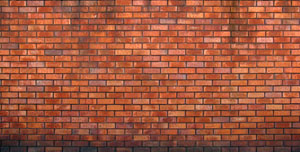
Brown. Aquí encontramos más de 200 texturas diferentes de ladrillos modernos pequeños marrones, cualquiera de las cuales nos puede interesar, pero a mi me llama la atención la primera de la última fila de la página, sobre la cual procedemos a pulsar con el ratón.

- BrickSmallBrown0064_thumb.jpg (45.24 KiB) Visto 90797 veces
Observamos que esta textura se denomina BrickSmallBrown0064, es una contribución de Jacobo Cortés Ferreira y la tenemos disponible en tres resoluciones posibles. Elegiremos la menor de 640x320, pues será suficiente para nuestro propósito.
Retrocedemos hasta el menú de la categoría
Brick para esta vez acceder a la subcategoría
Modern Large donde elegiremos el tipo
Blocks y nos fijaremos en la sexta de las texturas que aparecen, de la que usaremos una de las hileras de bloques para texturar las losas de piedra que rematarán el muro de ladrillos. En esta ocasión la textura está marcada con la palabra SET, ello indica que no se trata de una textura aislada, si no de un conjunto de texturas (dos o más) sobre un mismo tema u objeto.

- BrickLargeBlocks0007_1_thumb.jpg (37.23 KiB) Visto 90797 veces
Al acceder a la textura observamos que se denomina BrickLargeBlocks0007, es una contribución del autor de la página web, se trata de un conjunto de dos fotografías del mismo muro y están disponibles en tres resoluciones. Nos interesará la segunda de las texturas del conjunto, puesto que deseamos dar un acabado más sucio al muro, y nos bastará con la resolución más baja.
Por último buscaremos una textura de hormigón para las columnas. Regresaremos a la página principal de la web y seleccionaremos la categoría
Concrete y la subcategoría
Bare. La séptima textura, en la tercera fila, nos parece que bien pudiera adecuarse a nuestro modelo, más en esta ocasión la textura, además de estar marcada con la palabra SET, también está marcada con la palabra TILED, ello indica que el autor de la textura la ha adecuado para que esta pueda ser acoplada en mosaico con el fin de recubrir un área mayor, si es necesario, sin que se produzcan líneas de unión entre repeticiones de la textura.

- ConcreteBare0022_5_thumb.jpg (26.78 KiB) Visto 90797 veces
Accedemos a ella y observamos que se denomina ConcreteBare0022 y que la tercera del conjunto es la que nos parece más apropiada. Por tanto la descargaremos como las anteriores.
Con estos archivo descargados vamos a preparar las texturas para el modelo. En particular, crearemos dos archivos de textura:
- Uno para texturar la columna (el elemento fijo de nuestro muro).
- Y otro para el muro de ladrillo y el remate de piedra (el elemento procedural del muro).
Para el primero usaremos la textura de cemento, que no necesita demasiada preparación. Bastará escalar dicha textura a un tamaño de 256x256, pues el original quizás es excesivo, y la guardaremos en formato .ace con un nombre que nos sea significativo. Podemos nombrarla según su contenido (p.e. TxCemento01.ace) o bien según su uso (p.e. TxMuroTut01.ace).

- TxMuroTut01.jpg (36.87 KiB) Visto 90797 veces
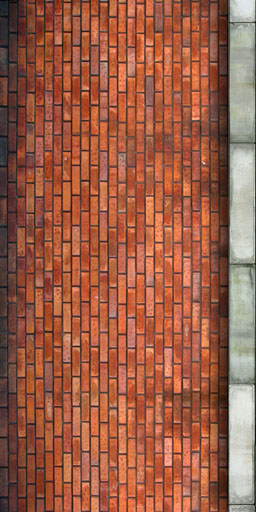
Para el segundo crearemos un archivo de 512x256 píxeles (512 de ancho y 256 de alto). En él copiaremos en la parte alta una hilera de bloques de la textura de bloques de piedra, que deberá ocupar el 10% de la hoja de textura en altura (26 píxeles) y todo el ancho. El resto, la zona inferior de 512x230, la ocupará la textura de ladrillos.
Importante:El conjunto lo deberemos rotar 90º, pues los objetos procedurales toman la repetición de la textura, a lo largo del elemento generado, en el eje Y de la misma (norte-sur).
El resultado será similar a la imagen adjunta y la denominaremos TxMuroTut02, en formato .ace.

- TxMuroTut02.jpg (74.53 KiB) Visto 90797 veces
Como ya se indicó en su momento, crearemos una estructura de directorios para nuestro trabajo. Por tanto, deberemos crear una estructura de directorios, dentro de la carpeta
Source del RailWorks, del tipo:
- Código: Seleccionar todo
----Source
|
+---Pere (o el nombre de creador que adoptemos cada uno)
|
+---Renfe (o quizás "Objetos", porque éste es un elemento escénico independiente de la compañía)
|
+---Scenery
|
+---Procedural
|
+---ES_Muro_Ladrillo_01
|
+---Textures
y colocaremos en el directorio "Textures" los archivos de textura generados. Para más información podéis repasar:
viewtopic.php?p=270993#p2709931.2. El componente procedural. Shader LoftTexDiff.fxYa podemos abrir el 3ds Max, y empezaremos por construir en primer lugar el elemento que constituirá el componente procedural de nuestro muro.
Ya hemos comentado que un procedural, técnicamente, es un perfil. Este perfil, en el simulador, determinará una forma 3D porque el motor gráfico del juego lo extrusionará en base a unas texturas que hemos informado:
En esta carretera que muestro el componente procedural es el spline en rojo. Pero para informar de cómo se deberá texturar la forma que se genere deberemos proceder también nosotros a da esa tercera dimensión y texturarla.
Empecemos con nuestro muro.
En el viewport
Top crearemos un cubo de las dimensiones siguientes:
- Length = 5m -
- Esta es la longitud que tomaremos como referencia para el texturado, es decir, la textura se repetirá cada 5 metros de longitud "real" del objeto procedural. Si quisiéramos que la textura se repitiera cada 12 metros, por ejemplo, esta sería la dimensión a dar en longitud.
Recordemos que la longitud del objeto en el simulador será la que desee el creador de rutas que use nuestro objeto, no esta que indicamos.
- Width = 0,2m -
- Este es el ancho que daremos al muro, 20 centímetros. Podría ser otro, claro.
- Height = 2,5m -
- Esta es la altura del muro. Un muro que rodeará instalaciones protegiendo su acceso y su contenido a las miradas de curiosos.
El cubo lo desplazaremos a:
- X = 0,0m -
- Para centrarlo respecto a su eje (salvo que quisiéramos crear un procedural descentrado, aunque no veo en este momento ningún caso que lo requiera).
- Y = 2,5m -
- En este eje debemos desplazarlo la mitad de su longitud, para conseguir de esta forma que el extremo posterior del objeto se sitúe exactamente en el plano definido por la coordenada Y=0. Las aristas de nuestro objeto que coincidan con este plano serán las que definan el elemento procedural (las que os mostré en rojo en el ejemplo de la carretera).
- Z = 0,0m -
- Para enrasarlo respecto al suelo. En realidad quien debe estar enrasado con el suelo es el pivote del objeto, pudiendo estar el objeto por encima (una catenaria por ejemplo) o por debajo (en el caso que quisiéramos alargar nuestro muro bajo tierra y así, en terrenos irregulares, evitar que el muro "levite" en algún tramo).
Le daremos nombre estándar de RW, por ejemplo: "1_1250_Muro". El nombre seguirá las convenciones generales de nombres para RW.
Por último desplazaremos el pivote al origen de la escena:
- Vamos a la solapa Hierarchy.
- Comprobamos que estamos en modo Pivot.
- Pulsamos el botón Affect Pivot Only para asegurarnos que desplazaremos únicamente el pivote del objeto, dejando éste tal como está.
- Seleccionamos la herramienta de mover.
- Introducimos las coordenadas 0, 0 y 0 para situar el pivote en el punto de origen de la escena.
Ahora optimizaremos el elemento eliminando aquellos polígonos del cubo que no nos interesan:
- Siempre, las caras anterior y posterior, porque no participan del elemento procedural (la famosa línea roja).
- Y en este caso, la cara inferior, porque al descansar el muro sobre el terreno no será visible.
Este es el aspecto final que esperamos:
Donde he señalado en rojo el procedural, el cual recuerdo que debe tener todos sus puntos con la coordenada Y=0 (coordenada en 3ds), el pivote centrado en la escena y la extrusión de dicho procedural orientada en la dirección Y del pivot del objeto (con la longitud que deseemos para las texturas).
Si hemos creado el cubo en el Viewport Top, tal como se ha comentado, y se han realizado estas sencillas operaciones nuestro cubo tiene todos los requisitos para que se renderice en el simulador como un objeto procedural sin problemas.
Tan sólo resta mapear aquellas texturas que deseemos para nuestro objeto. En el presente caso he creado la hoja de texturas TxMuroTut02, que antes he mostrado.
Crearemos un material al cual hay que asignar uno de los shader que empiezan por "Loft...". En particular "LoftTexDiff.fx" actúa como el shader TexDiff, pero en procedurales.
Observemos que todos los materiales "Lofts" sólo pueden realizar el efecto de mosaico de las texturas en la dirección "V", es decir, cuando se mira la
textura en Photoshop el mosaico se lleva a cabo unicamente en la dirección vertical, razón por la cual la hemos girado 90º.
Por tanto, ahora editaremos el mapeo del muro:
- Con el muro seleccionado, añadiremos un modificador "Unwrap UVW".
- Seleccionaremos "Faces".
- Pulsaremos el botón "Edit".
- Una vez abierto el editor UVW pincharemos en un viewport (el de perspectiva será ideal) sobre un lateral del muro.
- Al seleccionarse el polígono en el editor pulsaremos el botón "Rot.+90" o "Rot. -90", según el caso, para enderezar el mapeo de la textura.
- Cerraremos el editor para ver el efecto del giro.
Repetiremos esta acción para el otro lado del muro. Una vez ambos lados tengan el mapeo correcto, nuevamente entraremos en el editor UVW para ajustar el mapeo a la zona de ladrillos exclusivamente:
- Seleccionamos "Vertex".
- Creamos con el ratón una selección que incluya los vértices superiores del muro (son los que quedan a la derecha de los mapeos una vez girados).
- En el campo U damos el valor 0,89 y pulsamos "Intro", puesto que la textura de ladrillos la creamos en el 90% (0,9) de la zona izquierda de la textura.
- Ya podemos cerrar el editor UVW.
Con todo esto no hemos terminado el muro, pero vamos a exportar lo realizado para comprobar que de momento todo funciona y poder dar por bueno el trabajo realizado hasta ahora. Rápidamente haremos:
- "Collapse All" al stack del muro, así nos quedará una "Editable Poly" limpia.
- "Export" con el formato IGS, como si de cualquier otra pieza se tratase.
En el Blueprint Editor crearemos un nuevo "blueprint" de tipo "Loft section blueprint", donde básicamente cumplimentaremos:
- El nombre que daremos al muro en los diferentes idiomas. El Traductor de Google (por ejemplo) nos ha quitado la excusa de no saber idiomas.
- En "Cross section ID" informaremos del nombre del archivo IGS resultado de la exportación, junto con su ruta.
- En "Category" seleccionaremos "Scenery".
Con estas pocas acciones podemos exportar e ir al simulador a ver como luce nuestro muro:
Observaremos que no es todavía lo que queremos, pero que el simulador lo entiende y genera (yo le he dado una ligera curva) en la longitud solicitada. La textura se repite cada 5 metros, como queríamos, con independencia de la longitud generada. En el extremo se aprecia perfectamente la forma del procedural definido. Y por último, cabe observar que los shaders "Loft..." todos ellos generan el mapeo por ambos lados de los polígonos, por lo que en procedurales verticales no es necesario (según el caso) más de un polígono.
Esta es la base para cualquier elemento procedural, de momento descansaremos. La explicación ha sido detallada quizás en exceso, pero así no me descuido nada

En un nuevo capítulo le añadiremos el remate superior y las columnas de soporte para dejar el muro tal como hemos deseado al principio.





